已解决
uni-app:循环数据点击事件获取每行指定数据(获取参数)
来自网友在路上 143843提问 提问时间:2023-09-27 17:52:19阅读次数: 43
最佳答案 问答题库438位专家为你答疑解惑
效果
页面样式
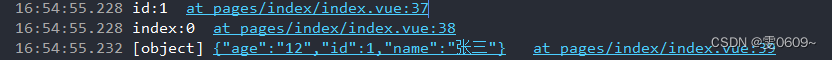
点击首行控制台输出信息

代码
:data-id="item.id":定义id信息,在点击事件时e.currentTarget.dataset.id获取点击行的id
:data-index="index":定义index信息,在点击事件时e.currentTarget.dataset.index获取点击行的索引
:data-item="item":定义item信息,在点击事件时e.currentTarget.dataset.item获取点击行的整行信息
<template><view><view class="item_all" v-for="(item, index) in allinfo" :key="index"><view class='position' :data-id="item.id" :data-index="index" :data-item="item" @tap="deatil"><view class="vv_1">id: {{item.id}}</view><view class="vv_1">name: {{item.name}}</view><view class="vv_1">age: {{item.age}}</view></view></view></view>
</template><script>export default {data() {return {allinfo: [{id: 1,name: '张三',age: '12'},{id: 2,name: '李四',age: '21'},{id: 3,name: '王五',age: '44'},]};},methods: {deatil(e) {console.log("id:"+e.currentTarget.dataset.id)//获取行id信息console.log("index:"+e.currentTarget.dataset.index)//获取索引index信息console.log(e.currentTarget.dataset.item)//获取整行信息}}};
</script>
<style>.item_all {margin-bottom: 3%;}.position {padding: 6% 0;width: 100%;background-color: #fff;box-shadow: 4rpx 4rpx 4rpx gainsboro;}.vv_1 {margin: 0 5%;word-break: break-all;}
</style>查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uni-app:循环数据点击事件获取每行指定数据(获取参数)":http://eshow365.cn/6-14792-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 企业数据加密软件都有哪些?对公司能加密的软件有哪些
- 下一篇: minikube搭建k8s
