已解决
Hbuilder本地调试微信H5项目(一)
来自网友在路上 140840提问 提问时间:2023-09-27 14:06:50阅读次数: 40
最佳答案 问答题库408位专家为你答疑解惑
摘要
通过内网穿透,访问本地Hbuilder创建的Vue项目
前置准备
-
下载并安装【HBuilder】,本文用的是HBuilder3.8.12版本,下载地址
-
下载并安装【微信开发者工具】,本文用的是1.06版本,下载地址
-
下载并安装【natapp】,下载地址
实现逻辑
-
本地使用Hbuilder进行开发并运行起来(配置为80端口)
-
使用natapp,获取本地穿透的域名地址
-
在微信公众平台,配置安全域名
-
使用本地穿透域名在微信开发者工具中访问系统
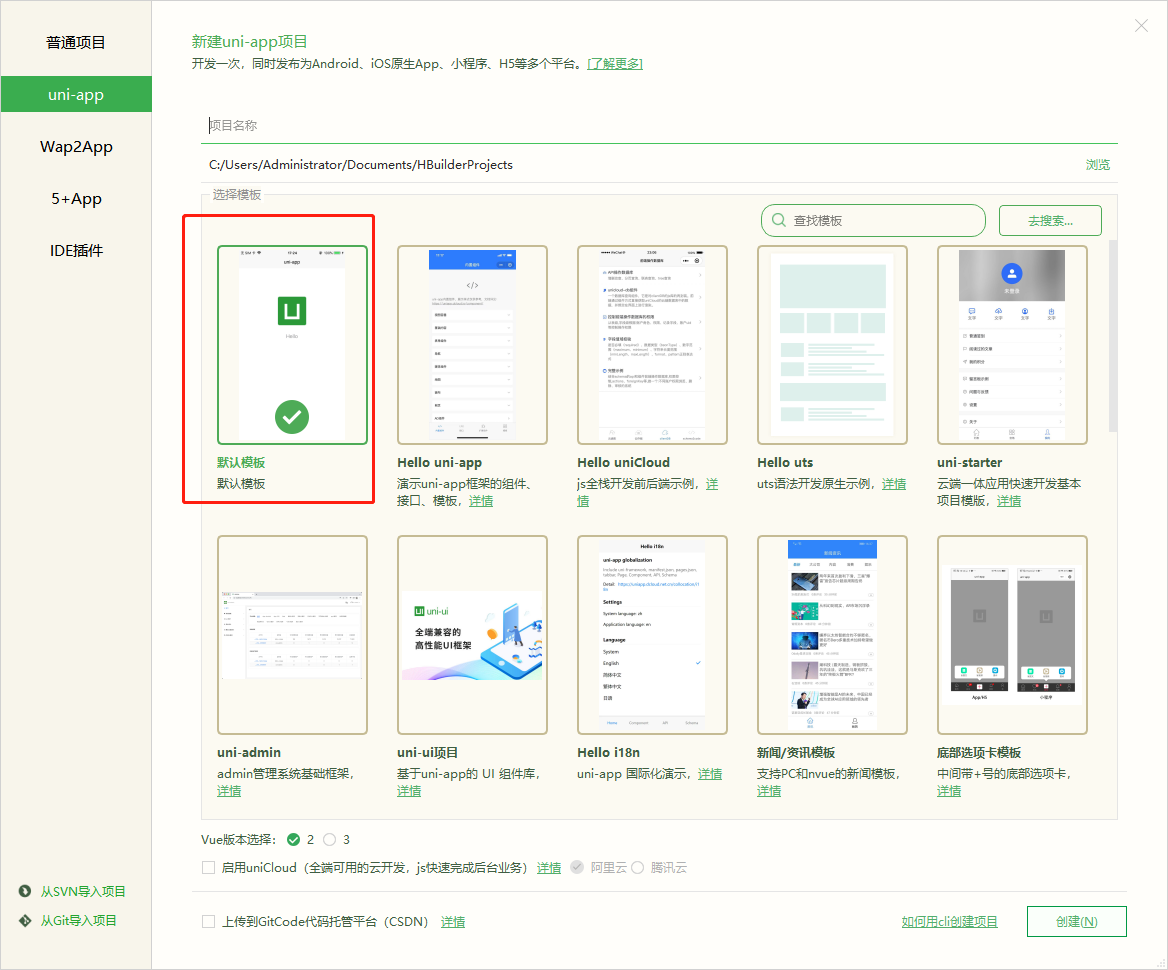
创建项目
创建uni-app的H5默认模板项目

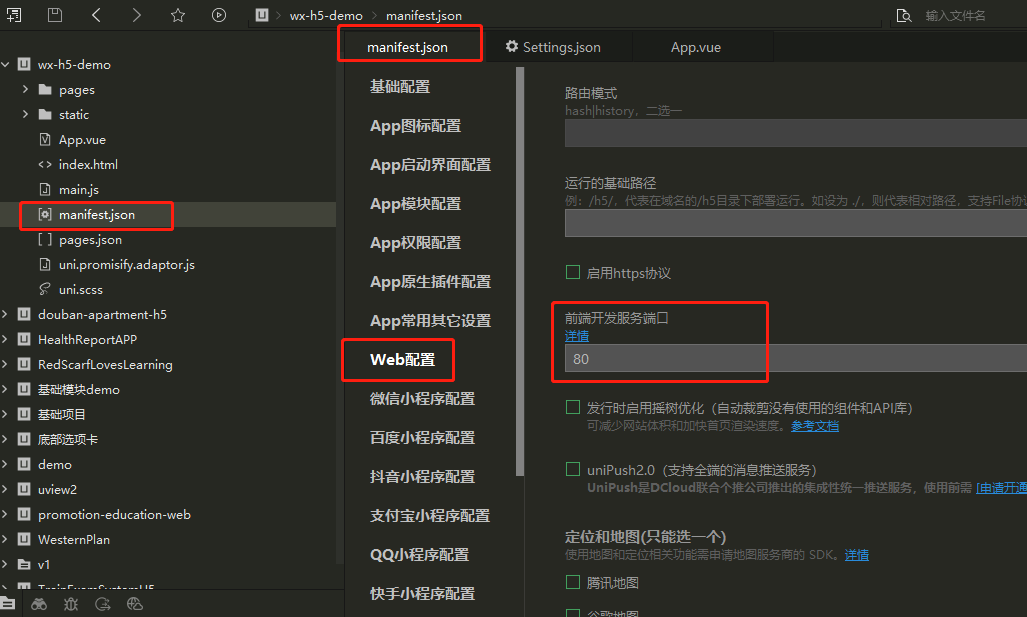
配置启动端口为80

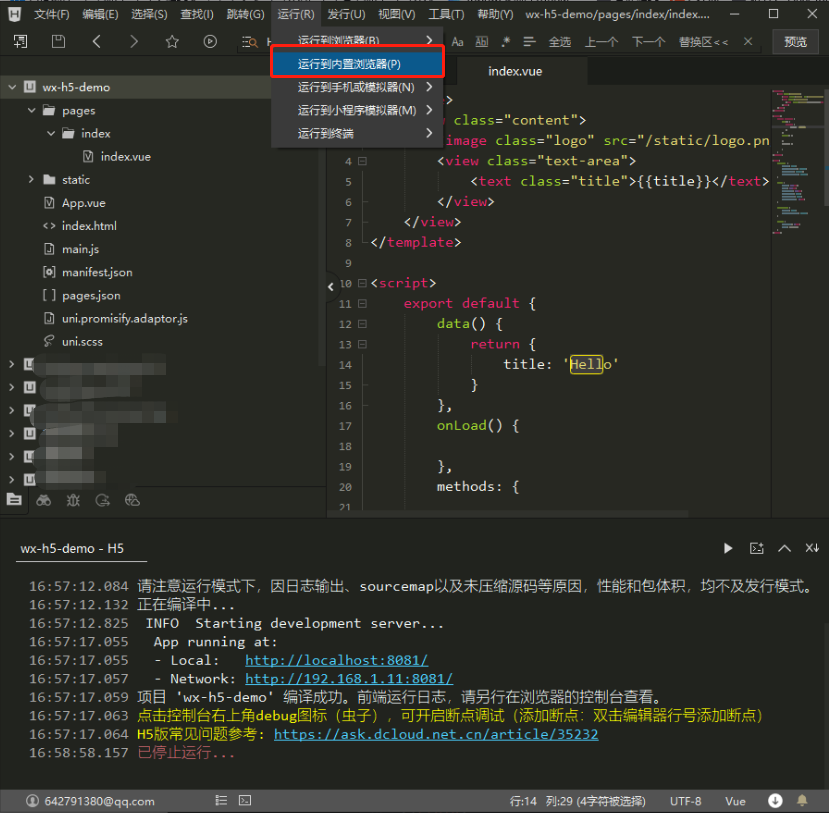
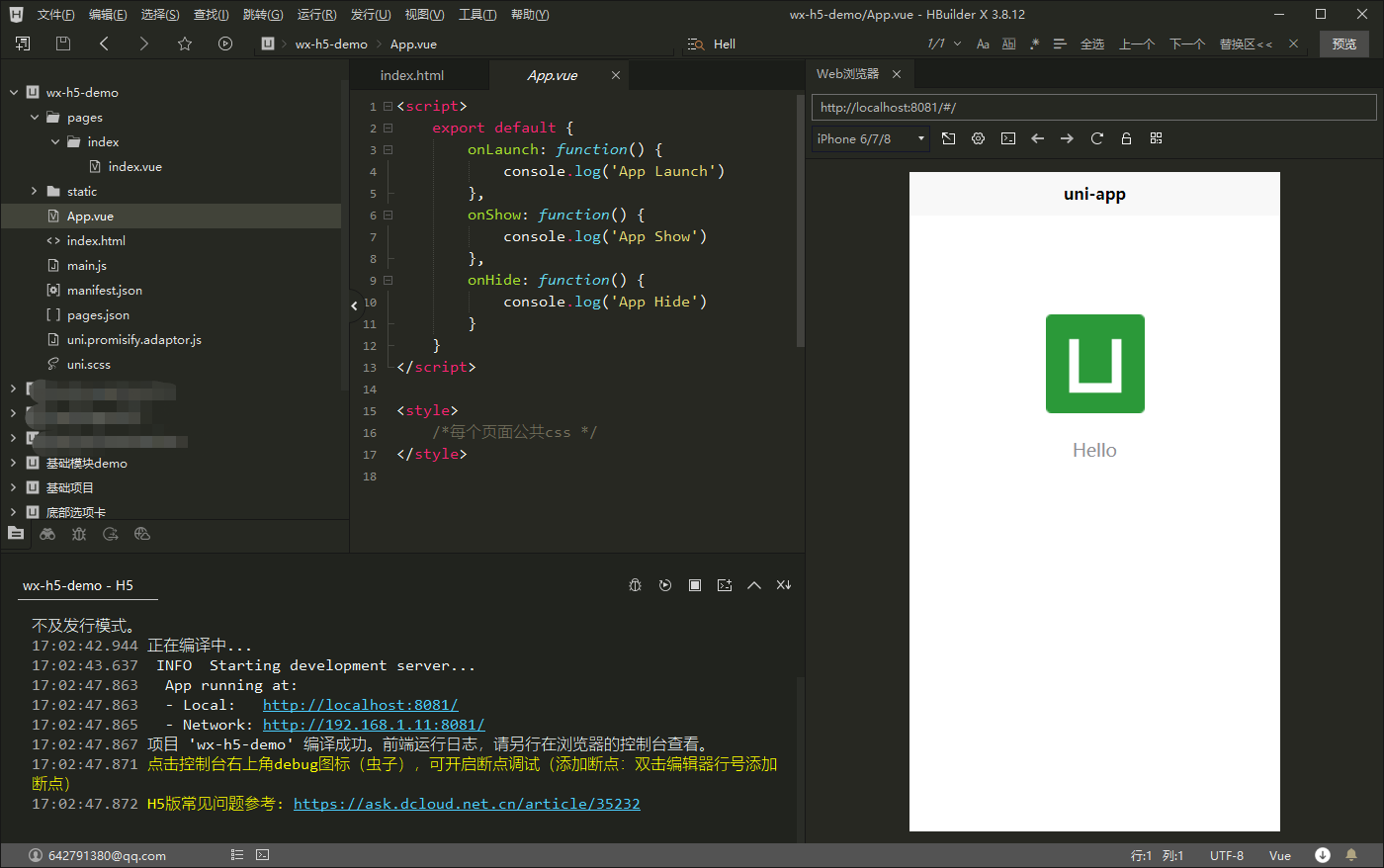
选中App.vue,【运行】-【运行到内置浏览器】


注册并启动natapp
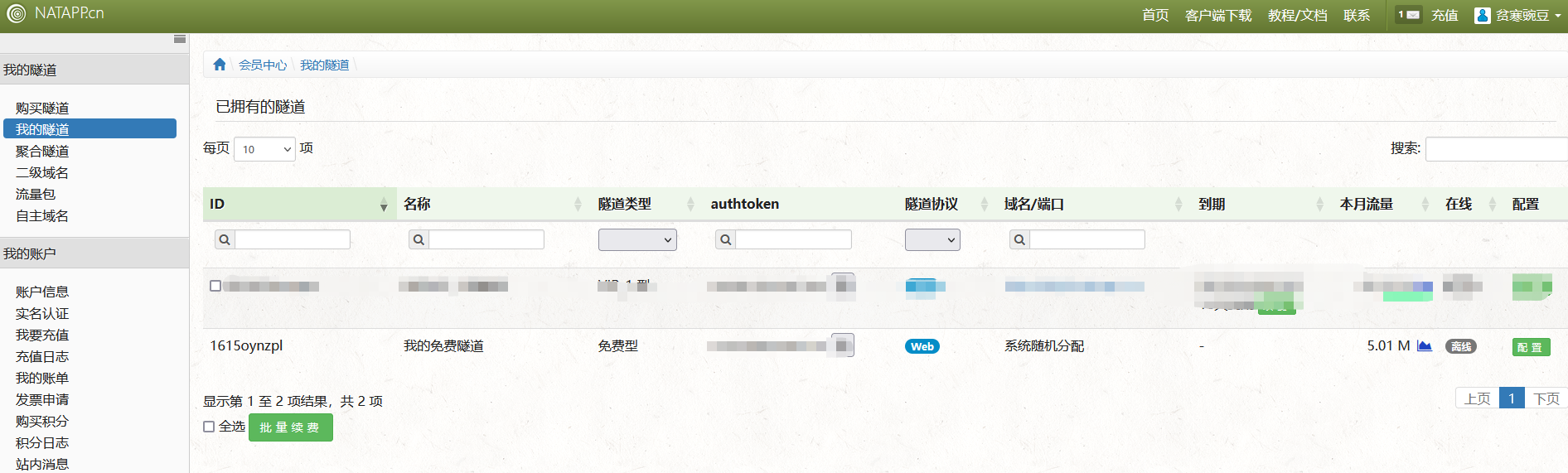
注册后可在我的隧道中获取到免费的隧道

下载natapp,在config.ini中配置authtoken(在我的隧道列表中可获得)

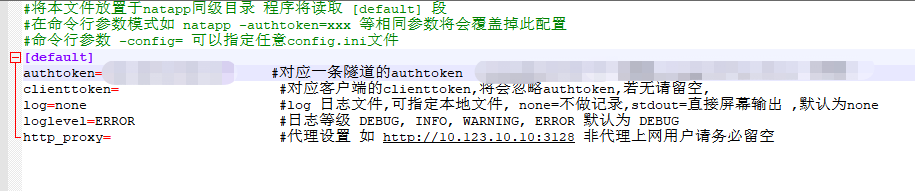
编辑cinfig.ini文件,将authtoken填写到对应位置

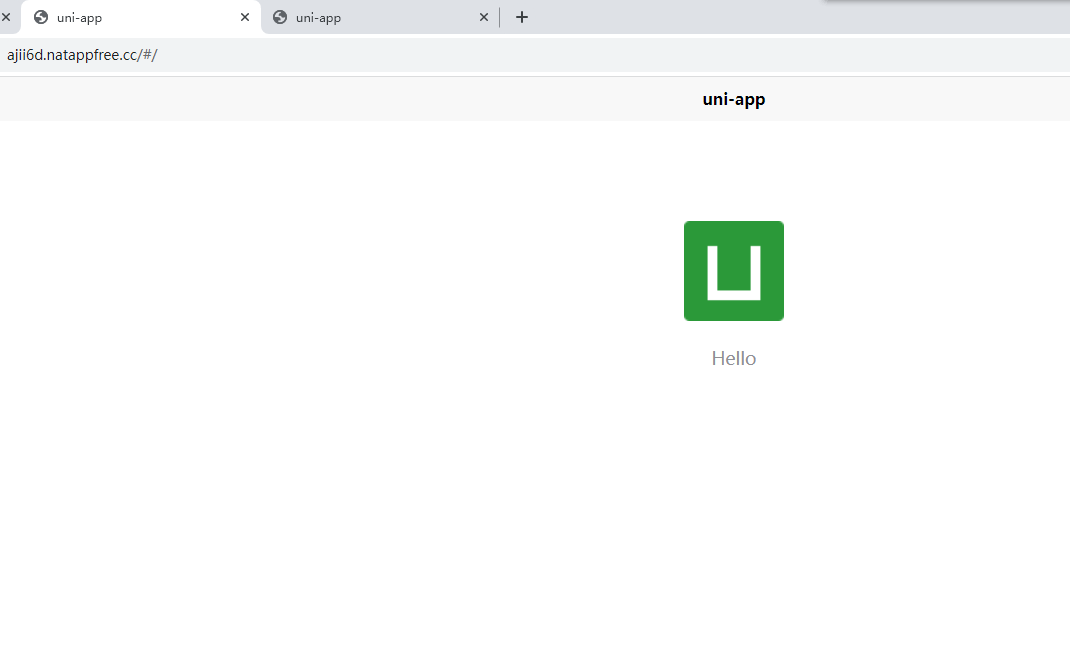
双击natapp.exe启动,就会获取到一个域名,指向本机的80端口

直接访问这个域名即可访问到本地系统(因为是随机的,所以实际访问的时候和截图的不一样)

出现问题
Invalid Host header
解决办法:
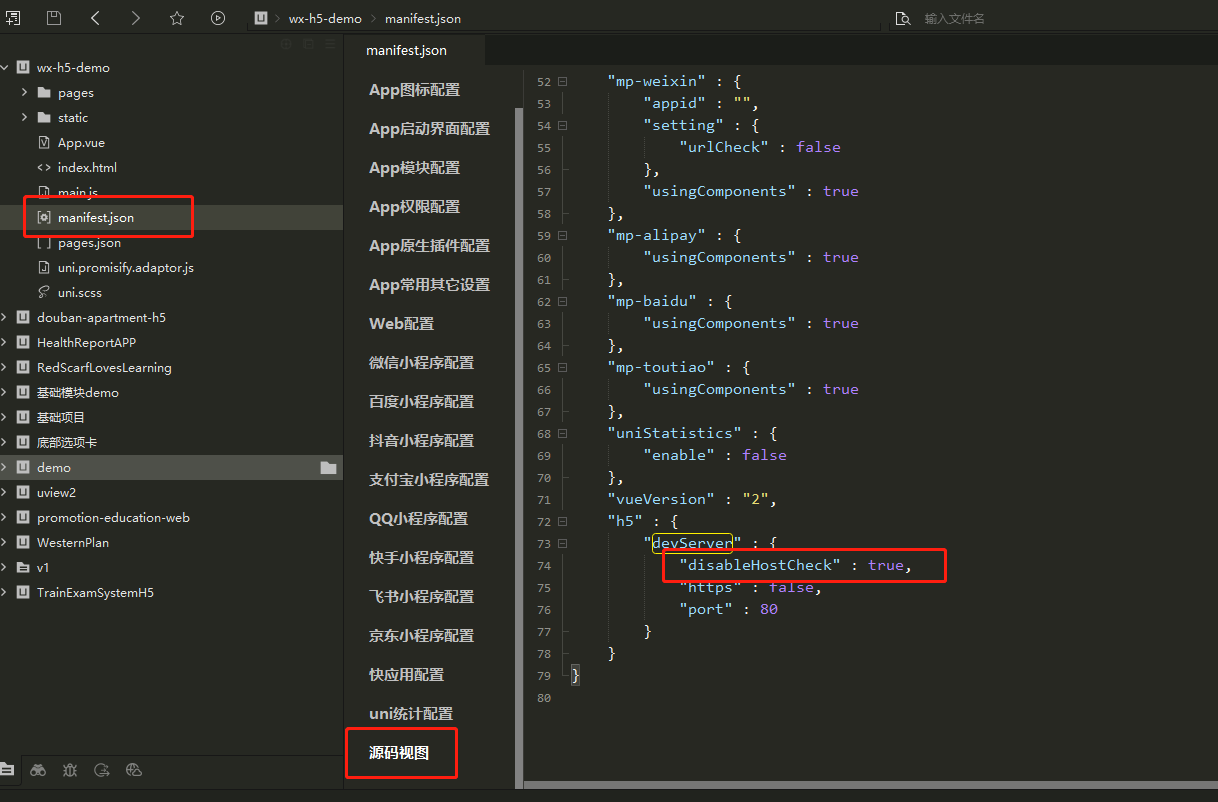
打开manifest.json文件,打开【源码视图】,在【decServer】中添加【“disableHostCheck” : true】,即为跳过host检查
"h5" : {"devServer" : {"disableHostCheck" : true,"https" : false,"port" : 80}}

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Hbuilder本地调试微信H5项目(一)":http://eshow365.cn/6-14696-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: PL/SQL循环
- 下一篇: RocketMQ Dashboard说解