已解决
使用 queueMicrotask 创建微任务!
来自网友在路上 158858提问 提问时间:2023-09-27 01:18:34阅读次数: 58
最佳答案 问答题库588位专家为你答疑解惑
之前我们想尽一切办法来创建一个自定义的微任务,如 Promise.then、MutationObserver(浏览器环境中的 API,用于监视 DOM 变动)、async/await、process.nextTick(仅Node.js支持,本质来说它不是事件循环的一部分)。
在偶然的情况下,我发现浏览器竟然具有专门产生微任务的方法!

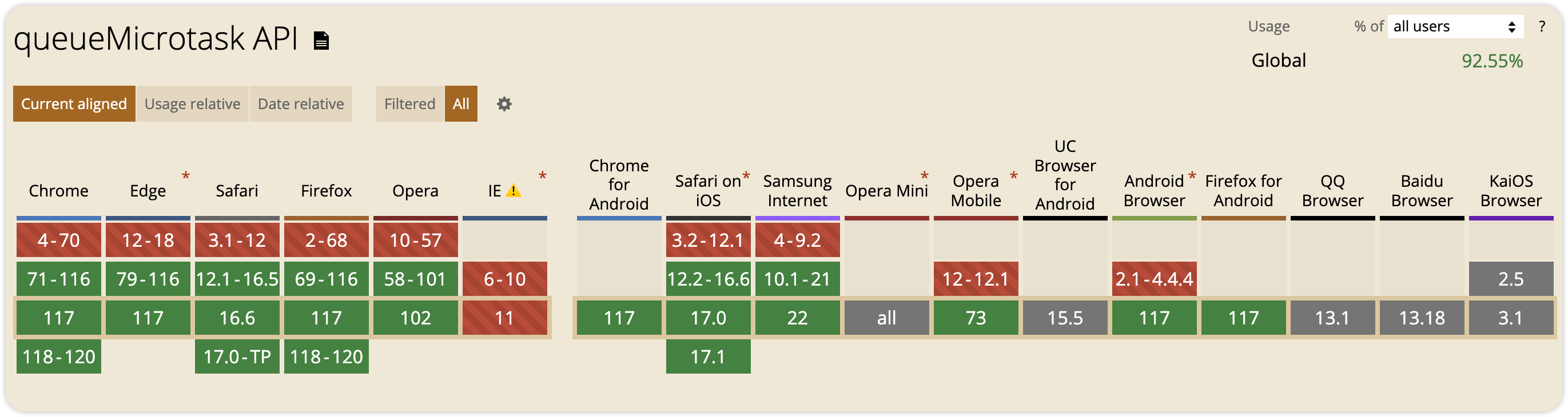
它就是原生的 queueMicrotask 方法,该方法存在于 window 对象中,并且目前兼容性还不错:

queueMicrotask 用法很简单,传入一个想要被包装成微任务的函数即可,看下面的例子:
console.log('1');
queueMicrotask(() => {console.log('2');Promise.resolve().then(() => {console.log('3');});setTimeout(() => {console.log('4');queueMicrotask(() => {console.log('5');});});
});
setTimeout(() => {Promise.resolve().then(() => {console.log('6');});console.log('7');queueMicrotask(() => {console.log('8');});
});
console.log('9');
打印结果: 1 9 2 3 7 6 8 4 5
相对来说,queueMicrotask 是产生微任务最方便的方法了,希望还没实现的浏览器厂商抓紧时间跟进!
网上搜了一下,发现早在18年 queueMicrotask 提案就得到了通过,19年就有哥们介绍了该 API,我竟然现在才知道,实属汗颜。
查看全文
99%的人还看了
相似问题
- Kotlin学习——kt里的集合,Map的各种方法之String篇
- Office文件在线预览大全-Word文档在线预览的实现方法-OFD文档在线预览-WPS文件在线预览
- composer切换全局镜像源的方法
- Python通过selenium调用IE11浏览器报错解决方法
- 测试用例的设计方法(全):正交实验设计方法|功能图分析方法|场景设计方发
- Java8新特性 ----- Lambda表达式和方法引用/构造器引用详解
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- 类方法,静态方法和实例方法的区别及应用场景
- 【链表的说明、方法---顺序表与链表的区别】
猜你感兴趣
版权申明
本文"使用 queueMicrotask 创建微任务!":http://eshow365.cn/6-14294-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: C语言 coding style
- 下一篇: mac 13 设置日期显示节假日