已解决
解决谷歌Redux DevTools调试React+Typescript项目数据对不上/连接不上问题
来自网友在路上 148848提问 提问时间:2023-09-27 00:26:20阅读次数: 48
最佳答案 问答题库488位专家为你答疑解惑
上文 React+Typescript项目环境中搭建并使用redux环境 我们创建了一个redux项目的环境
但是我们用谷歌浏览器插件调试
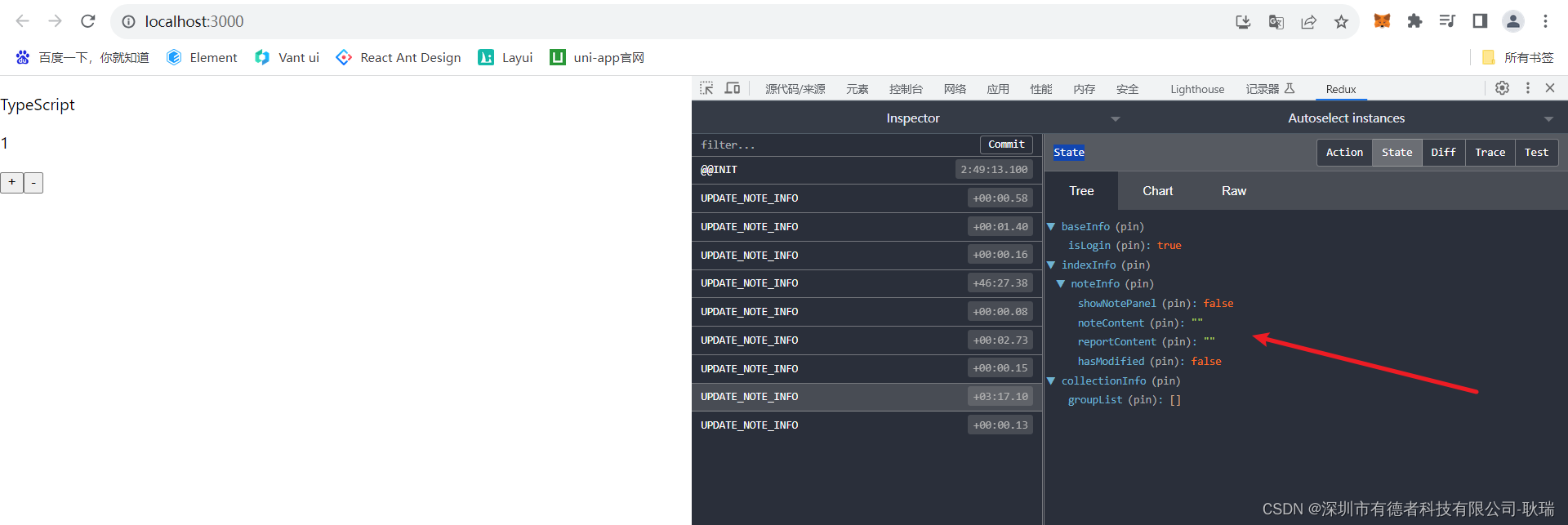
会发现 要不 匹配的数据有问题 看不到数据 要不 就压根连接不到
而且 我们点击加减号 去改变值 调试工具也没有任何反应

我们终端输入
npm install --save-dev redux-devtools-extension @types/redux-devtools-extension
引入一下依赖

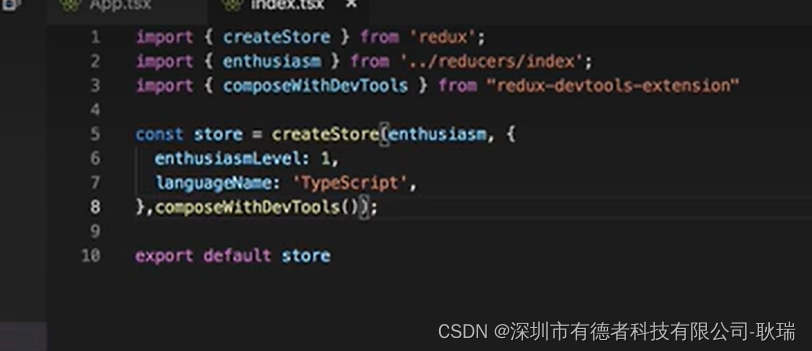
然偶 我们在 store 下的 index.tsx 引入 redux-devtools-extension下的 composeWithDevTools 函数
然后当做enthusiasm 的第二个参数
import { createStore, Reducer } from 'redux';
import { enthusiasm } from '../reducer/index';
import { EnthusiasmAction } from '../actions/index';
import { IStoreState } from '../types/index';
import { composeWithDevTools } from "redux-devtools-extension"const initialState: IStoreState = {enthusiasmLevel: 1,languageName: 'TypeScript'
};const store = createStore<IStoreState, EnthusiasmAction, {}, {}>(enthusiasm as Reducer<IStoreState, EnthusiasmAction>, initialState,composeWithDevTools());export default store;
也有些版本是这样写的

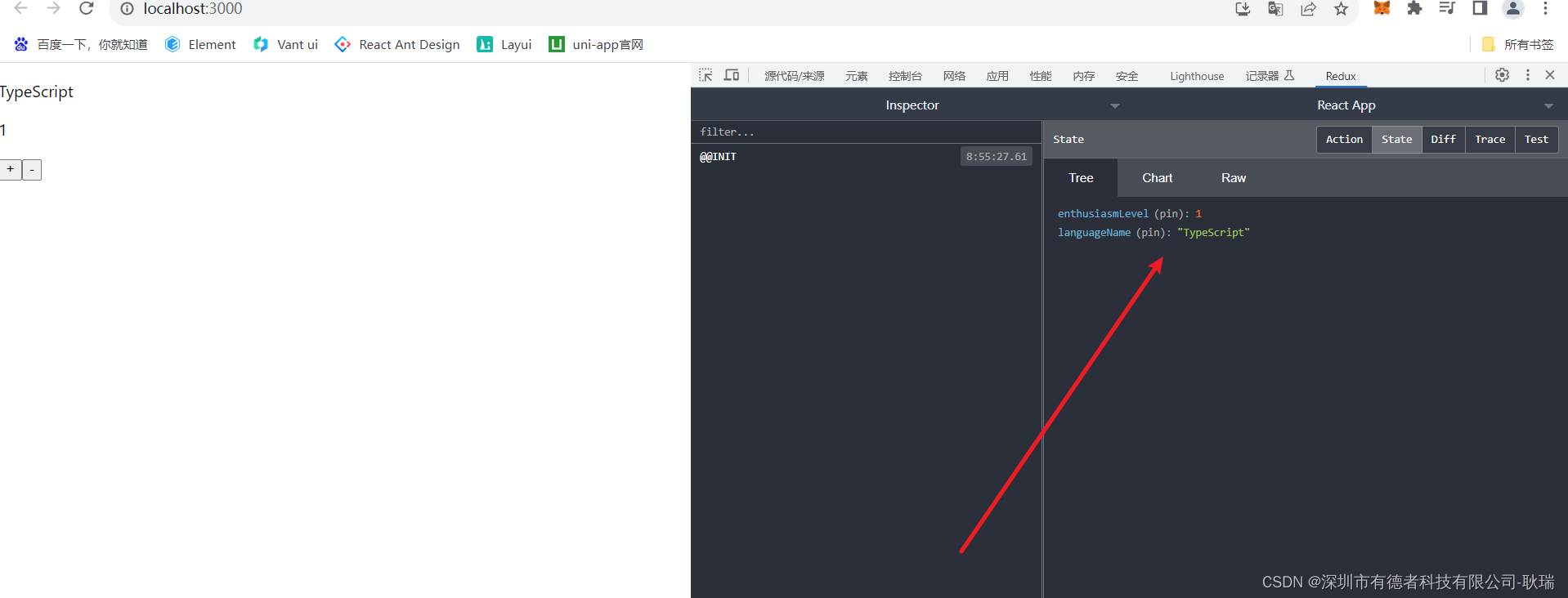
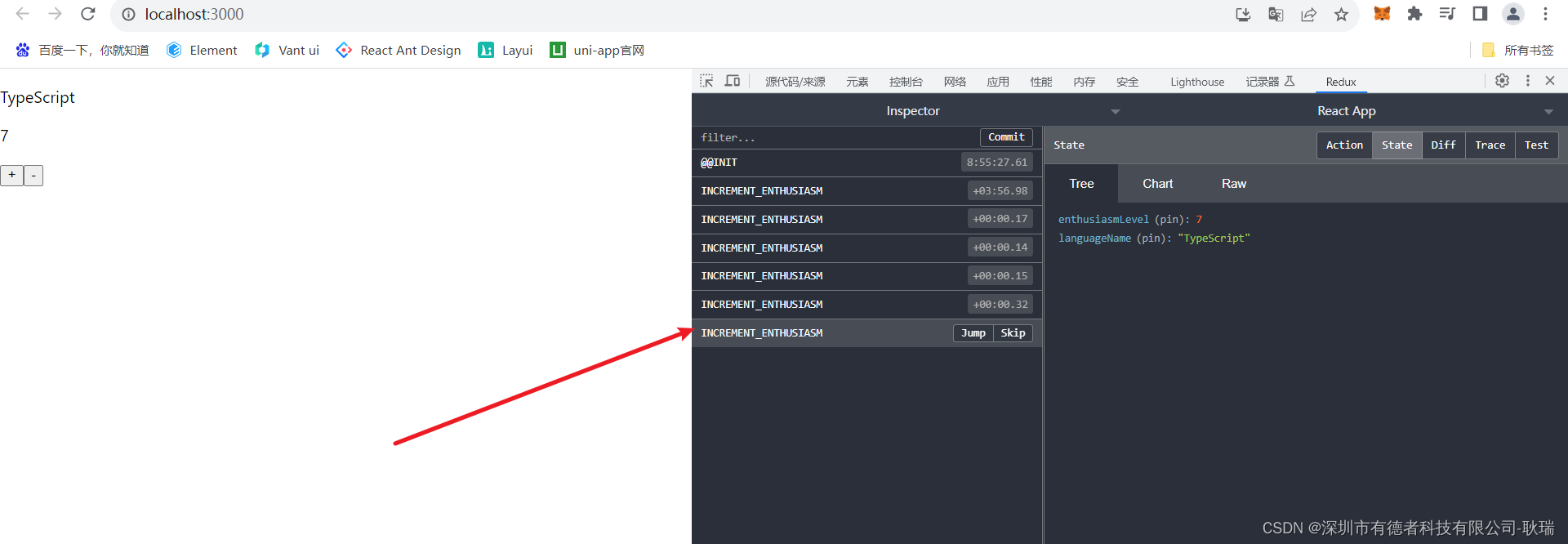
然后我们再次启动项目 打开调试工具
就能看到我们实际设置的数据了

然后 我们再点击 加减号 去操作数值
这样 我们调试器就会弹出新的改动了

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"解决谷歌Redux DevTools调试React+Typescript项目数据对不上/连接不上问题":http://eshow365.cn/6-14268-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!