已解决
使用Webpack设置TS引用模块,解决Module not found: Error: Can‘t resolve ‘./m1‘ in ...问题
来自网友在路上 150850提问 提问时间:2023-09-26 18:44:34阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
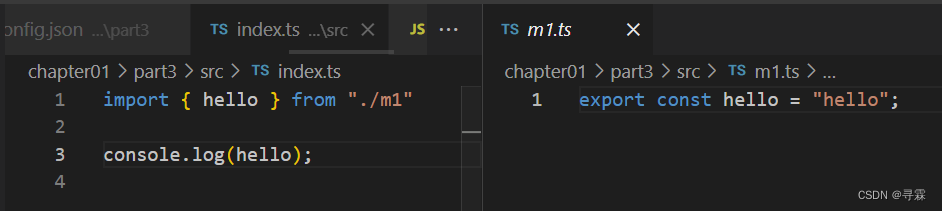
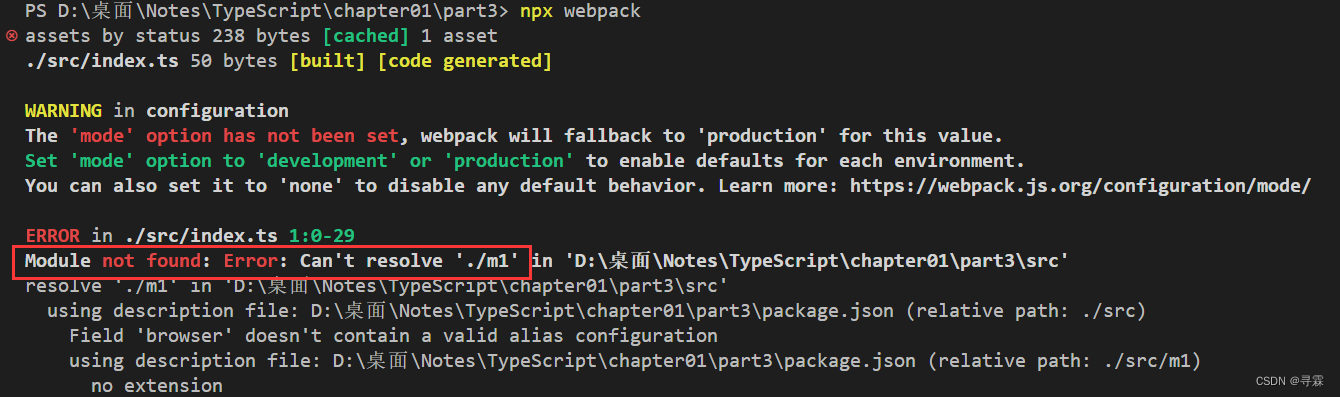
当我们把ts文件作为模块被引用的时候,我们使用Webpack打包代码会报错: Module not found: Error: Can't resolve './m1' in ...


解决方法:
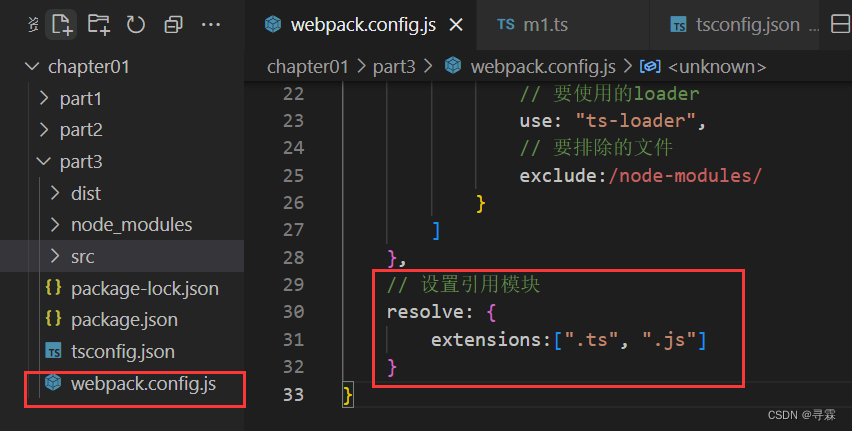
在webpack.config.js文件中配置如下代码:
module.exports = {// 设置引用模块resolve: {extensions:[".ts", ".js"]}
}
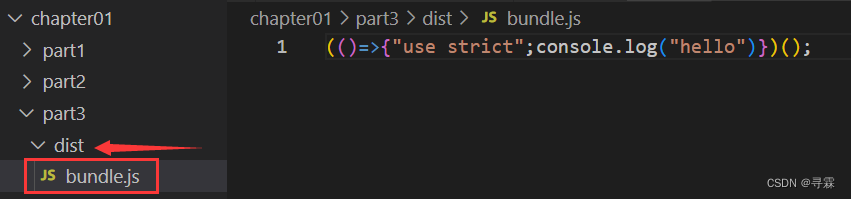
编译完成

查看全文
99%的人还看了
相似问题
- go语言实现高性能自定义ip管理模块(ip黑名单)
- 【Django使用】4大模块50页md文档,第4篇:Django请求与响应和cookie与session
- 【python学习】基础篇-常用模块-pickle模块:序列化和反序列化
- #gStore-weekly | gAnswer源码解析 调用NE模块流程
- 【前端知识】Node——events模块的相关方法
- 使用Python的turtle模块绘制玫瑰花图案(含详细Python代码与注释)
- 【ES6标准入门】JavaScript中的模块Module语法的使用细节:export命令和imprt命令详细使用,超级详细!!!
- SpringBoot学习笔记-配置MySQL与实现注册登录模块(中)
- 一个奇怪的蓝牙模块分析记录
- 前端JS模块化对外暴露的三种方法
猜你感兴趣
版权申明
本文"使用Webpack设置TS引用模块,解决Module not found: Error: Can‘t resolve ‘./m1‘ in ...问题":http://eshow365.cn/6-14110-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!