已解决
uni-app问题记录
来自网友在路上 154854提问 提问时间:2023-09-26 15:01:36阅读次数: 54
最佳答案 问答题库548位专家为你答疑解惑
一、启动问题记录
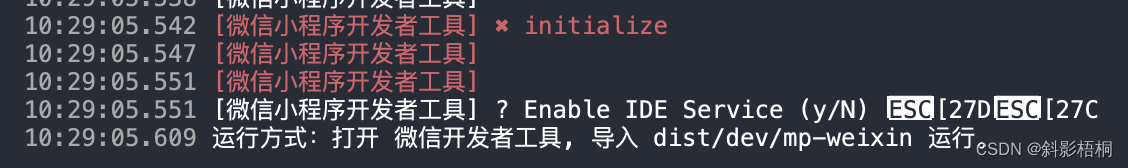
1. 报错1

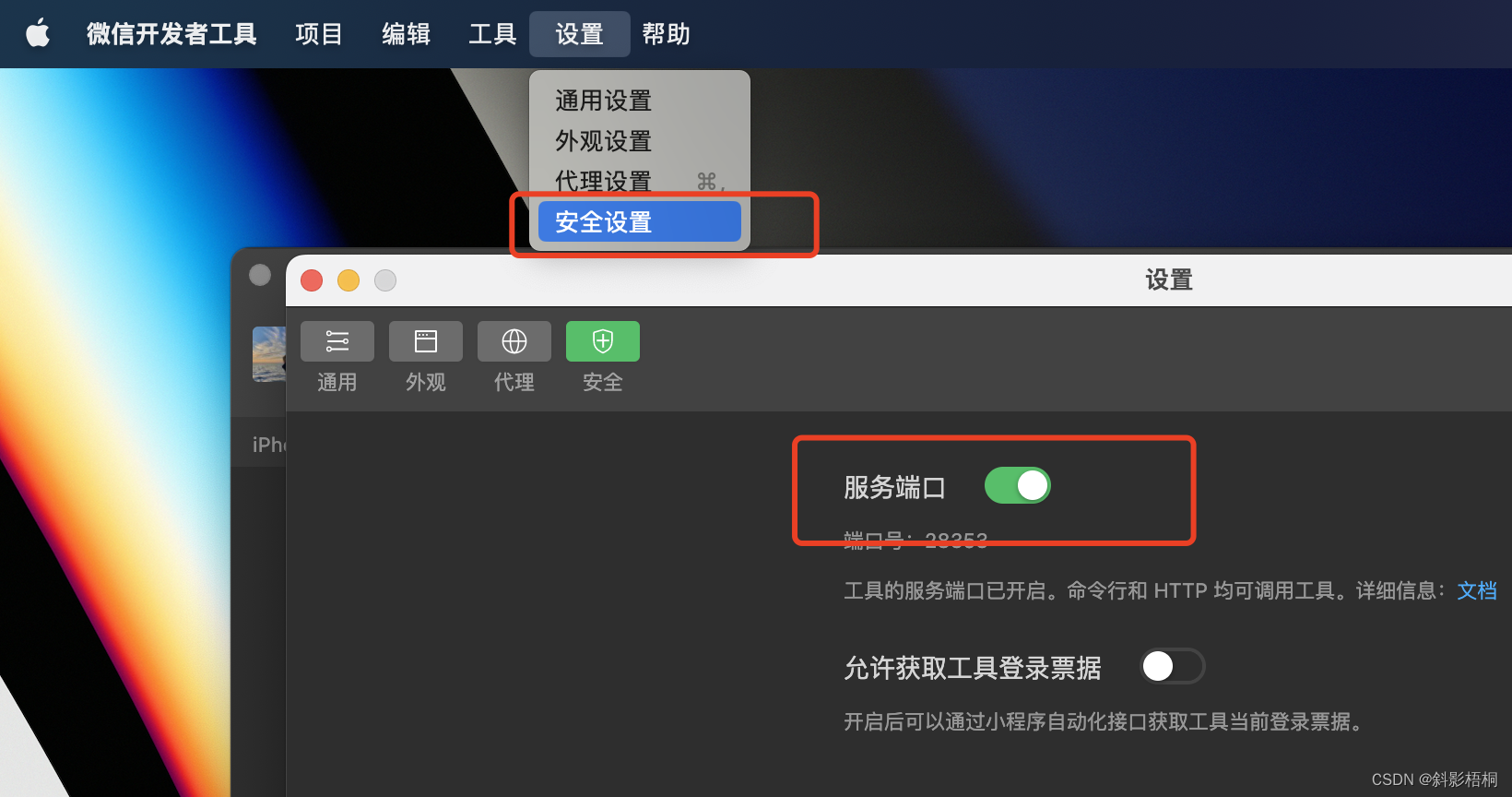
解决办法:
开启微信开发者工具服务端口

2. 报错2:调用getLocation获取位置信息时报错以下内容
{errMsg: “getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json”}
解决办法:
manifest.json文件配置以下内容
"mp-weixin":{"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序接口效果展示"}},"requiredPrivateInfos": ["getLocation"]
}
二、问题记录
1. uniapp引入utlis里面统一方法,script中可以正常使用,但是在template报错方法undefined
解决办法:
在script中引入utils文件,并将需要使用的方法暴露出来。例如:
import { method1, method2 } from '@/utils/utils.js';
export default {methods: {method1,method2,},
};
在template中使用方法时,使用this来调用方法。例如:
<template><div><button @click="method1">调用方法1</button><button @click="method2">调用方法2</button></div>
</template>
三、兼容性问题记录
1. overflow:hidden在ios不生效
解决办法: 在父级元素加上position:relative 或 position: fixed;
查看全文
99%的人还看了
相似问题
- Kotlin学习——kt里的集合,Map的各种方法之String篇
- Office文件在线预览大全-Word文档在线预览的实现方法-OFD文档在线预览-WPS文件在线预览
- composer切换全局镜像源的方法
- Python通过selenium调用IE11浏览器报错解决方法
- 测试用例的设计方法(全):正交实验设计方法|功能图分析方法|场景设计方发
- Java8新特性 ----- Lambda表达式和方法引用/构造器引用详解
- C#中抽象类、抽象方法和接口暨内联临时变量的精彩表达
- ChatGLM2 大模型微调过程中遇到的一些坑及解决方法(更新中)
- 类方法,静态方法和实例方法的区别及应用场景
- 【链表的说明、方法---顺序表与链表的区别】
猜你感兴趣
版权申明
本文"uni-app问题记录":http://eshow365.cn/6-14008-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 青大数据结构【2022】
- 下一篇: ctfshow 命令执行 (29-39)