HTTP 协商缓存 Last-Modified,If-Modified-Since
最佳答案 问答题库548位专家为你答疑解惑
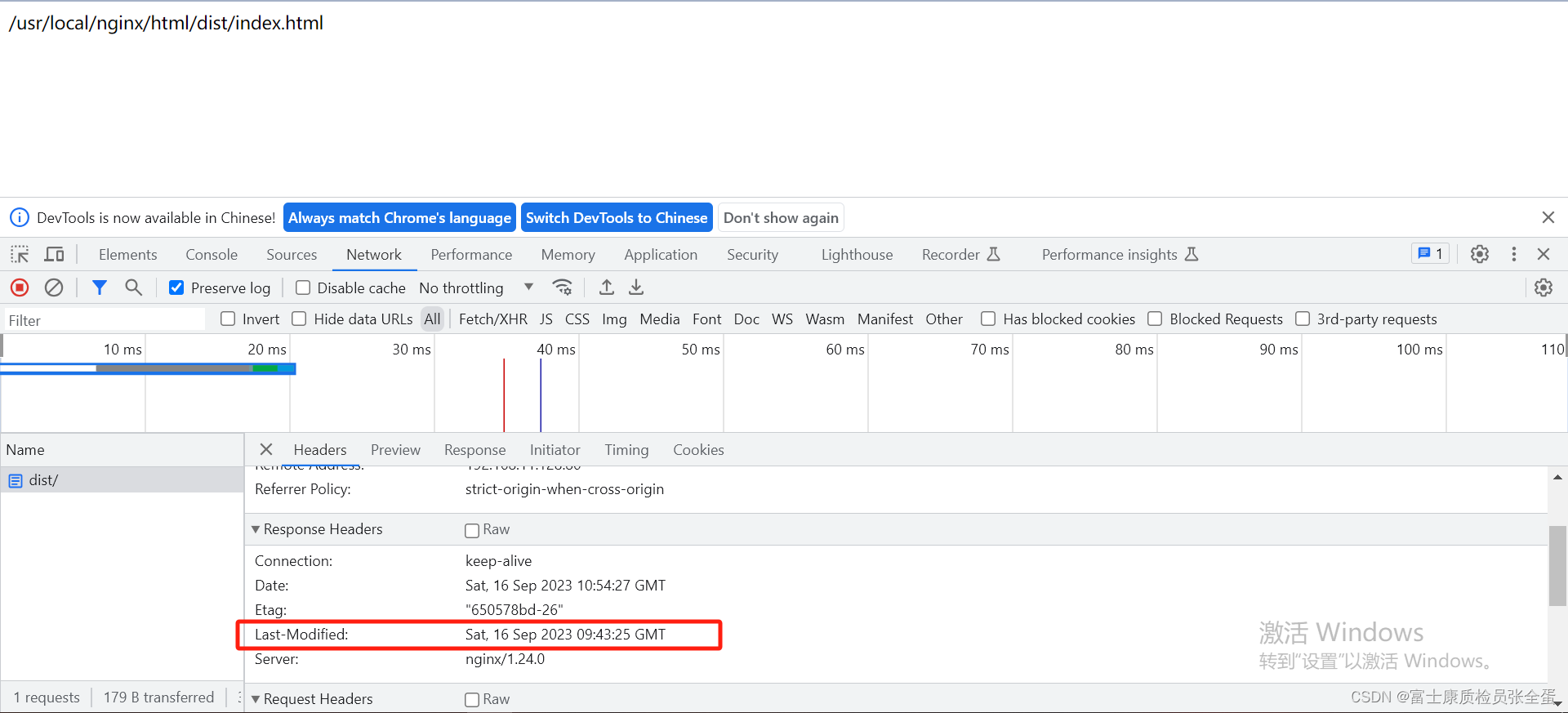
浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在respone header加上Last-Modified属性(表示这个资源在服务器上的最后修改时间):


--------------------------------------------------------------------------------------------------------------------------------
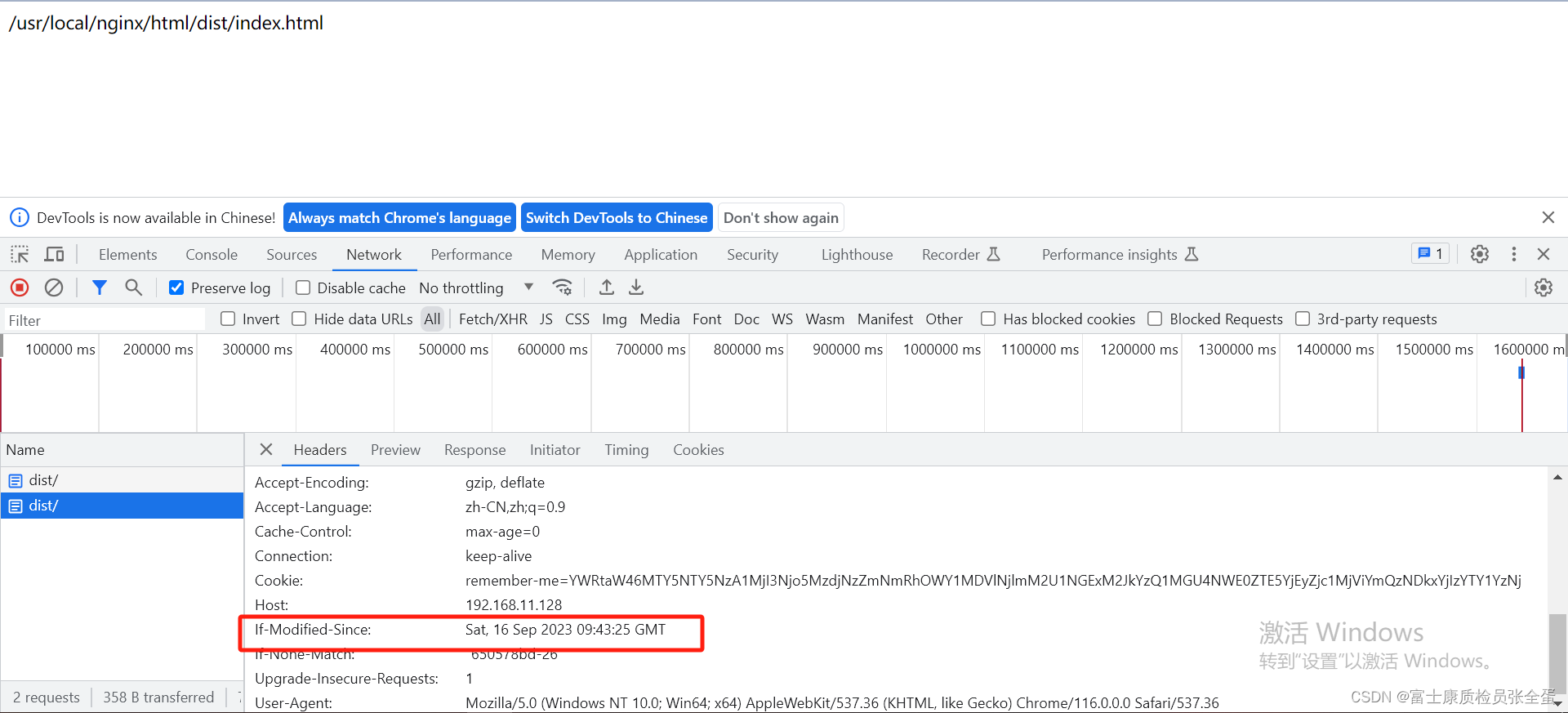
浏览器再次跟服务器请求这个资源时,在request header上加上If-Modified-Since属性(该值就是上一次请求时返回的Last-Modified的值):


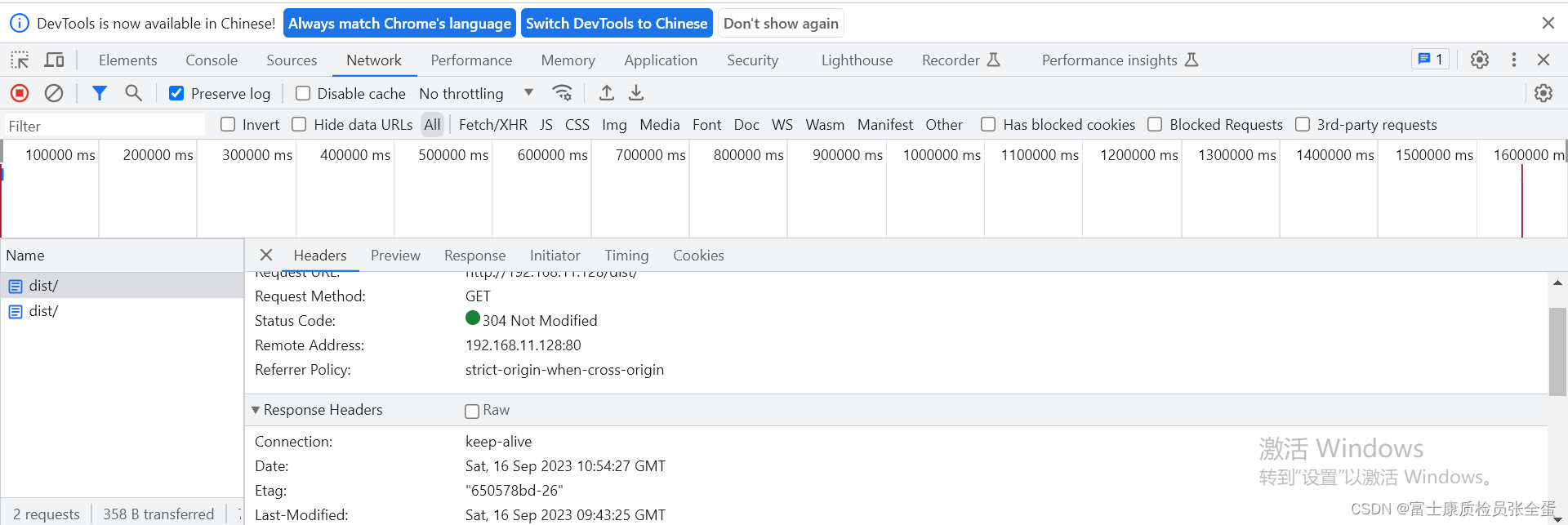
服务器再次收到资源请求时,根据浏览器传过来If-Modified-Since和资源在服务器上的最后修改时间判断资源是否有变化,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。

浏览器收到304的响应后,就会从缓存中加载资源。
如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified Header在重新加载的时候会被更新,下次请求时,If-Modified-Since会启用上次返回的Last-Modified值。
一般来说,在没有调整服务器时间和篡改客户端缓存的情况下,这两个essay-header配合起来管理协商缓存是非常可靠的,但是有时候也会服务器上资源其实有变化,但是最后修改时间却没有变化的情况,就会影响协商缓存的可靠性。
99%的人还看了
相似问题
- 【Vue3】解决Vue打包后上传服务器 资源路径加载错误
- 外部 prometheus监控k8s集群资源
- Unity下载资源且保存
- SpringBoot——静态资源及原理
- 【备忘录】Docker容器、镜像删除与资源清理命令
- 事关Django的静态资源目录设置(Django的setting.py中的三句静态资源(static)目录设置语句分别是什么作用?)
- unity unityWebRequest 通过http下载服务器资源
- 安装银河麒麟linux系统docker(docker-compose)环境,注意事项(一定能解决,有环境资源)
- 报错资源不足,k8s使用containerd运行容器修改挂载点根目录换成/home
- K8S篇之Pod中的资源限额
猜你感兴趣
版权申明
本文"HTTP 协商缓存 Last-Modified,If-Modified-Since":http://eshow365.cn/6-13846-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!