[XR-FRAME] 1.O2 文档导览 || XR-FRAME / 添加一个物体
最佳答案 问答题库728位专家为你答疑解惑
本文 根据 官方文档 章节 进行学习导览,知识点整理。
”XR-FRAME /开始 - 添加一个物体“
开始 | 微信开放文档

新涉及到的 知识点:
标签:
<xr-scene>
<xr-camera>
<xr-mesh>
<xr-asset-material>

<xr-scene>
描述 : 在最外层 ,字面意思,XR场景。 类似于 view 组件包裹在最外层。
<xr-camera>
描述: 摄像头组件, 即视角 的 位置。
属性: (目前已涉及的)
clear-color : (目前不明)可以查 xr-camera 单页的详细文档,略过。
position : x y z 三个轴的 数值
target: "cube" 这里通过 xr-mesh 中声明过的 node-id 确定到 是哪一个目标。
carera-orbit-control : 打开摄像头可以旋转的控制 属性。
<xr-mesh>
描述: 加载了 物件出来,物件的实体标签。
属性:
node-id : 给不同的物体 声明 id , 可以标识到对应的 物体。
geometry: 设置几何体 为 cube
更详细的 关于 xr-frame 的geometry 文档参见:
XR-FRAME / Classes / Geometry (qq.com)
定制自己的几何体并注册:
XR-FRAME / 渲染 / 几何数据(Geometry) (qq.com)


<xr-asset-material>
(原文:物体黑色是因为在我们没有给xr-mesh指定材质时,用的是基于PBR效果的默认材 质,需要光照,解决这个问题有两种方法,其一是不需要光照的物体,可以使用simple材质,这里就引入了材质定义:)
描述:用来设定 物体的材质,asset-material 字面意思
属性:
asset-id: simple
effect: simple
uniforms : u_baseColorFactor:0.8 0.4 0.4 1
asset-id="simple" effect="simple" uniforms="u_baseColorFactor:0.8 0.4 0.4 1"文档片段1:
物体黑色是因为在我们没有给xr-mesh指定材质时,用的是基于PBR效果的默认材质,需要光照,解决这个问题有两种方法,其一是不需要光照的物体,可以使用simple材质,这里就引入了材质定义:
文档片段2:
虽然这可以解决一些问题,但大部分情况下我们还是需要灯光的,就让我们把材质改回去,然后加上一些灯光吧:
<xr-light type="ambient" color="1 1 1" intensity="1" />
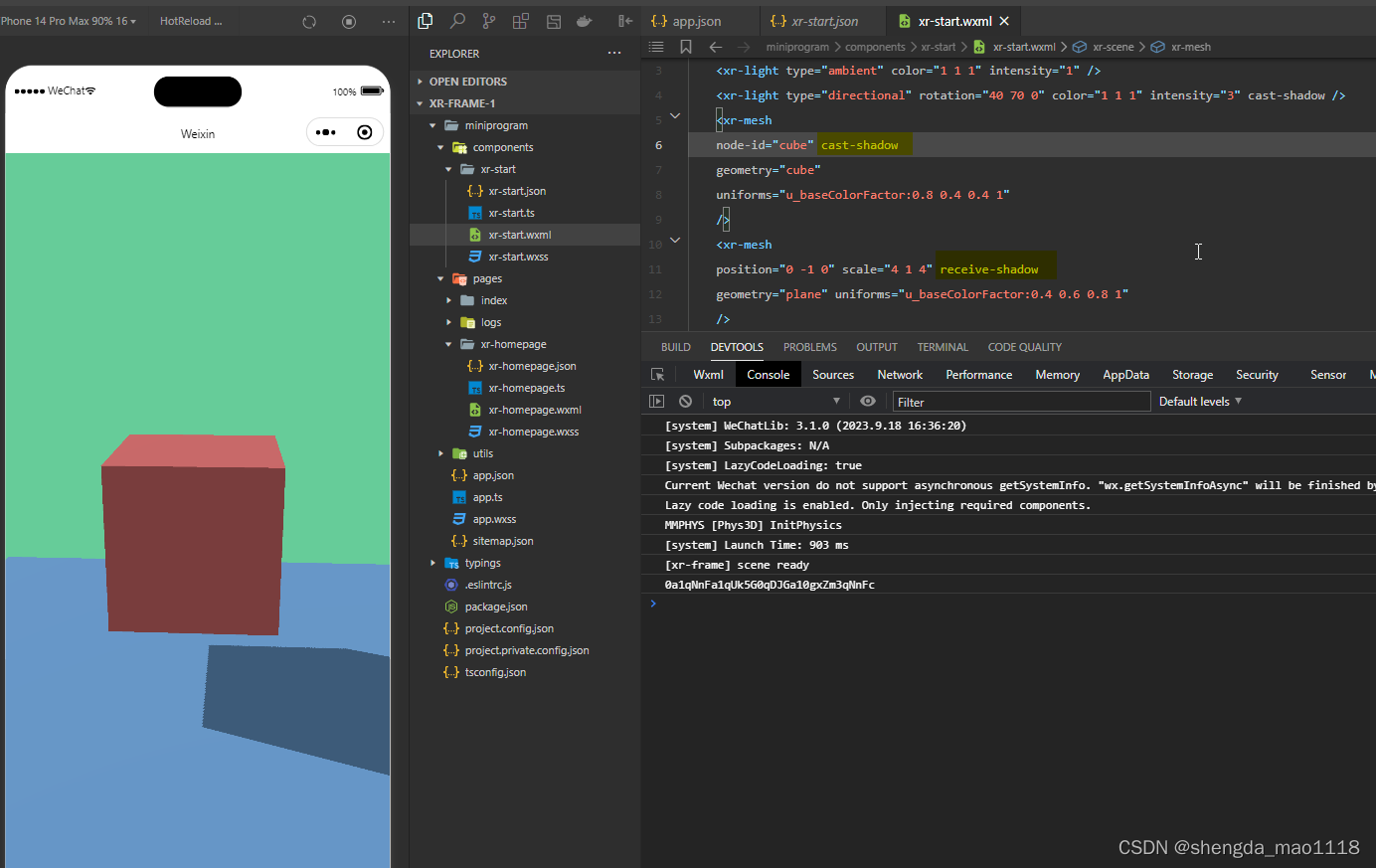
<xr-light type="directional" rotation="40 70 0" color="1 1 1" intensity="3" cast-shadow /><xr-meshnode-id="cube" cast-shadowgeometry="cube" uniforms="u_baseColorFactor:0.8 0.4 0.4 1"
/>
<xr-meshposition="0 -1 0" scale="4 1 4" receive-shadowgeometry="plane" uniforms="u_baseColorFactor:0.4 0.6 0.8 1"
/>文档理解:
1. 物体黑色 是因为 xr-mesh 没有指定材质
2. 解决方案1:(不常用情况),在不添加光源的情况下,只添加材质,设置为 simple 材质,可以解决物体黑色的问题。
3. 解决方案2:( 标准解) 去除 <xr-asset-material> 标签以及定义的simple部分代码。
在xr-mesh 标签内 完成材质的定义。
uniforms="u_baseColorFactor:0.8 0.4 0.4 1"
<xr-scene>
<xr-light type="ambient" color="1 1 1" intensity="1" />
<xr-light type="directional" rotation="40 70 0" color="1 1 1" intensity="3" cast-shadow />
<xr-mesh node-id="cube" geometry="cube" uniforms="u_baseColorFactor:0.8 0.4 0.4 1"/>
<xr-camera clear-color="0.4 0.8 0.6 1" position="0 1 4" target="cube" camera-orbit-control />
</xr-scene>


接着 照着文档 添加 光影效果,以及第二个 xr-mesh
引入了 <xr-mesh> 的3个新属性
<xr-mesh>
属性:
cast-shadow : 制造阴影
receive-shadow : 接受阴影
uniform : 定义材质, 目前看起来是通过 rgb 定义色号 ,具体参照单独的文档去使用吧。

99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"[XR-FRAME] 1.O2 文档导览 || XR-FRAME / 添加一个物体":http://eshow365.cn/6-13526-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: ORAS轻松地在 OCI 注册表中分发工件
- 下一篇: LabVIEW在运行时调整表控件列宽