已解决
umi+react+dva简单搭建一个项目框架(配置layout、antd、路由等)
来自网友在路上 150850提问 提问时间:2023-09-24 13:24:36阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
目录
- umi+react+dva简单搭建一个项目框架(配置layout、antd、路由等)
- 创建项目
- 引入antd
- 抽离配置 config
- 01: config / config.js
- 02: config / router / router.js
- 03:配置layout
- 03_1 config.js
- 03_2 router.js
- 效果
umi+react+dva简单搭建一个项目框架(配置layout、antd、路由等)
创建项目
- 新建一个目录 umi3-pro
yarn create @umijs/umi-app
npm create @umijs/umi-app
yarn
yarn start
引入antd
- 直接引入使用,umi内置了antd
import { Button } from "antd"
<Button type="primary">Primary Button</Button>
抽离配置 config
- 删除根目录下的.umirc.ts 新建根目录下config/config.ts
- router的拆分 config / router / router.js
01: config / config.js
import { defineConfig } from 'umi';
import routes from './router/routes';
export default defineConfig({nodeModulesTransform: {type: 'none',},routes,// antd的配置antd:{dark:false // 开启暗黑主题},fastRefresh: {},
});
02: config / router / router.js
const routes = [{ path: '/', component: '@/pages/index' },{ path: '/test', component: '@/pages/test' },
]export default routes
03:配置layout
03_1 config.js
import { defineConfig } from 'umi';
import routes from './router/routes';
export default defineConfig({nodeModulesTransform: {type: 'none',},routes,// antd的配置antd:{dark:false // 开启暗黑主题},fastRefresh: {},layout: {// 支持任何不需要 dom 的// https://procomponents.ant.design/components/layout#prolayoutname: 'Ant Design',locale: true,layout: 'side',},
});03_2 router.js
const routes = [// 非layout菜单 完整页面{path: '/login',component: '@/pages/login/Login',layout: false,},// layout菜单{ path: '/', component: '@/pages/index', name: '首页' },{ path: '/test', component: '@/pages/test', name: '测试' },// 详情页 非layout菜单 test的详情页{path: '/test/detail',component: '@/pages/test/Detail',},// 嵌套页面{path: '/about',name: '关于',routes: [{path: '/about/about_1',component: '@/pages/about/about_1/About_1',name: '关于1',},{path: '/about/about_2',component: '@/pages/about/about_2/About_2',name: '关于2',},],},
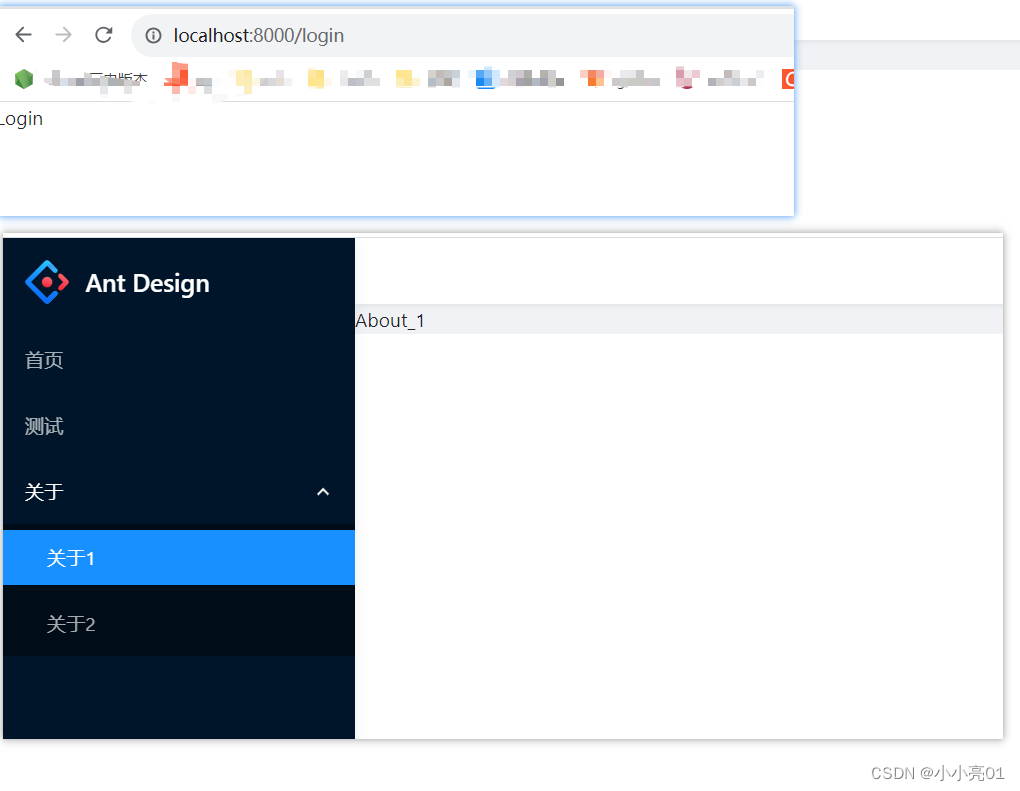
];export default routes;效果

查看全文
99%的人还看了
相似问题
- UniApp项目中 使用微信小程序原生语言 进行开发
- 在PyCharm中正确设置Python项目
- 基于springboot实现班级综合测评管理系统项目【项目源码+论文说明】
- 合肥中科深谷嵌入式项目实战——基于ARM语音识别的智能家居系统(三)
- 基于Springboot的美容院管理系统(有报告)。Javaee项目,springboot项目。
- 前后端分离项目跨域请求的问题与解决办法
- 普乐蛙VR航天航空巡展项目来到了第七站——绵阳科博会
- 计算机毕业设计选题推荐-家庭理财微信小程序/安卓APP-项目实战
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
猜你感兴趣
版权申明
本文"umi+react+dva简单搭建一个项目框架(配置layout、antd、路由等)":http://eshow365.cn/6-12799-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!