已解决
uniapp webview实现双向通信
来自网友在路上 166866提问 提问时间:2023-09-24 13:09:58阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
需求:uniapp webview嵌套一个h5 实现双向通信
- uniapp 代码
<template><view><web-view src="http://192.168.3.150:9003/" @message="onMessage"></web-view></view>
</template><script>export default {data(){return{currentWebview:null}},mounted() {const self = this;self.currentWebview = self.$scope.$getAppWebview().children()[0]let info = {name:'hello'}self.currentWebview.evalJS(`uniEvent(${JSON.stringify(info)})`);setInterval(() => {self.currentWebview.evalJS(`uniEvent(${JSON.stringify(info)})`);},1000)},methods: {onMessage(e) {console.log('来自页面的消息', e.detail.data);uni.showToast({title: e.detail.data, icon: 'none'});}}}
</script>
- h5 页面代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>测试</title><script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
</head>
<body onload="addUniEvenPassthrough()"><div class="margin-top:200px;"></div><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><button onclick="sendMessage()">Send message to uniapp</button><script>function sendMessage() {uni.postMessage({data: 'Hello from web page!'});}function addUniEvenPassthrough() {window.uniEvent = function(info) {console.log('webview通信', JSON.stringify(info));}}</script>
</body>
</html>
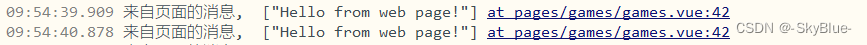
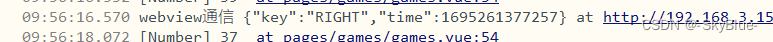
- 效果


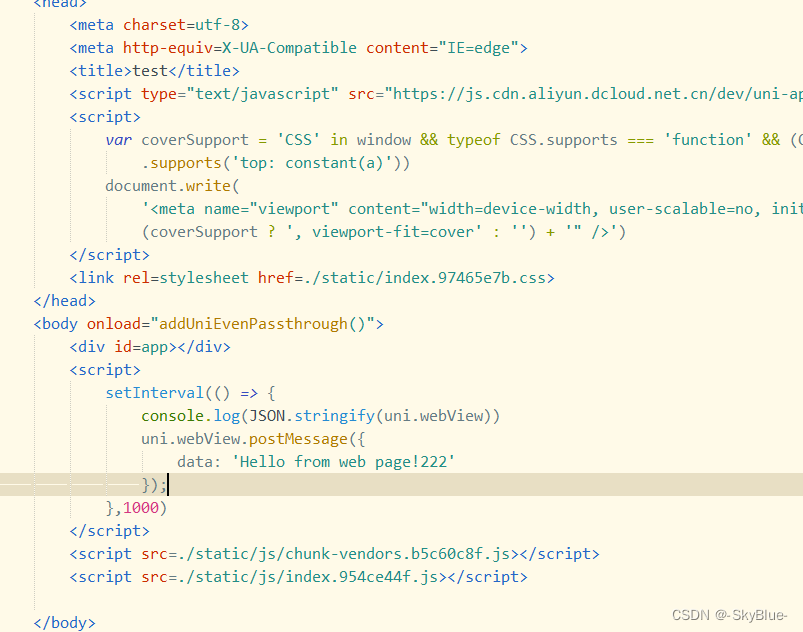
ps: 如果你webview嵌套的h5 是uniapp打包出来的 那么
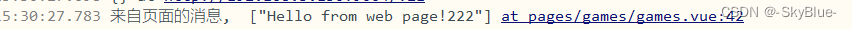
uni.postMessage方法调用不成功的话,成得改成uni.webView.postMessage

- 这样就成功了

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"uniapp webview实现双向通信":http://eshow365.cn/6-12795-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 网络安全——(黑客)自学
- 下一篇: StarRocks操作笔记