个人博客网站一揽子:Docker建站(Nginx、Wordpress、MySql)
最佳答案 问答题库628位专家为你答疑解惑
前言
既然安装了Docker,那就不妨建立一个自己的博客网站。实现内外网隔离网站部署,更安全。
1.创建Docker子网络
首先创建一个Docker虚拟子网:
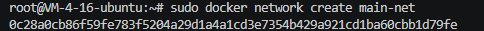
sudo docker network create main-net

检查是否建立成功:
sudo docker network ls

最后一个name为新建立的虚拟网络。
2.创建Mysql实例
sudo docker run -d --privileged=true --net allnet --name mysql -e MYSQL_ROOT_PASSWORD="1q2w3e" -e MYSQL_USER="xman" -e MYSQL_PASSWORD="1q2w3e" -v /var/mysql/mysql_data:/var/lib/mysql -v /var/mysql/conf/:/etc/mysql/ -v /var/mysql/mysql-f
iles/:/var/lib/mysql-files mysql --default-authentication-plugin=mysql_native_password
拉取镜像后打印以下信息:

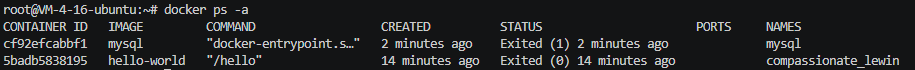
查看容器:
docker ps -a

登录到mysql实例中:
sudo docker exec -it mysql bash
mysql -uroot -p1q2w3e

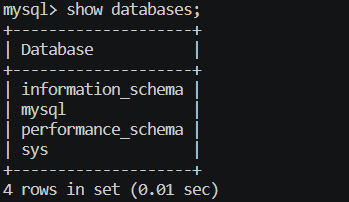
显示数据库列表:
show databases;

进入mysql库中:
use mysql
查看用户:
select user,host,authentication_string from mysql.user;
更新root账号密码和安全规则,允许用root远程登录:
update user set host='%' where user='root';
ALTER user 'root'@'%' IDENTIFIED BY '设置密码' PASSWORD EXPIRE NEVER;
ALTER user 'root'@'%' IDENTIFIED WITH mysql_native_password BY '设置密码';
FLUSH PRIVILEGES;
建WordPress的数据库:
create database wp;
2.创建WordPress实例
开始搭建WordPress容器实例,也将其放入虚拟子网中:
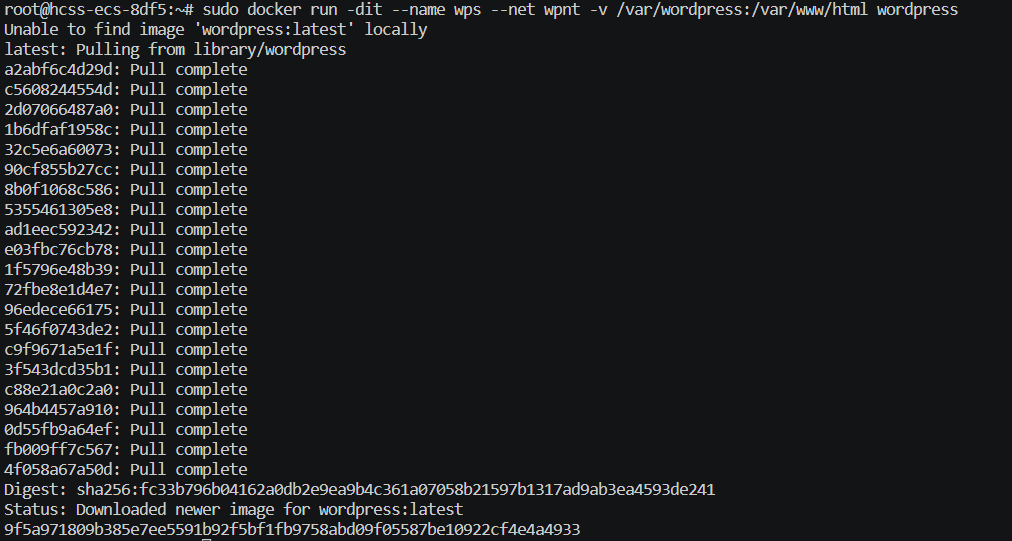
sudo docker run -dit --name wps --net wpnt -v /var/wordpress:/var/www/html wordpress
拉取镜像后打印信息:

3.创建Nginx反向代理实例
搭建一个Nginx反向代理实例,现在Host的/var文件夹下创建一个叫wnp的子文件夹
cd /varsudo mkdir wnpcd wnp
创建一个名为mime.types的文件夹
sudo vi mime.types
写入以下内容:
types {text/html html htm shtml;text/css css;text/xml xml;image/gif gif;image/jpeg jpeg jpg;application/javascript js;application/atom+xml atom;application/rss+xml rss;text/mathml mml;text/plain txt;text/vnd.sun.j2me.app-descriptor jad;text/vnd.wap.wml wml;text/x-component htc;image/png png;image/svg+xml svg svgz;image/tiff tif tiff;image/vnd.wap.wbmp wbmp;image/webp webp;image/x-icon ico;image/x-jng jng;image/x-ms-bmp bmp;font/woff woff;font/woff2 woff2;application/java-archive jar war ear;application/json json;application/mac-binhex40 hqx;application/msword doc;application/pdf pdf;application/postscript ps eps ai;application/rtf rtf;application/vnd.apple.mpegurl m3u8;application/vnd.google-earth.kml+xml kml;application/vnd.google-earth.kmz kmz;application/vnd.ms-excel xls;application/vnd.ms-fontobject eot;application/vnd.ms-powerpoint ppt;application/vnd.oasis.opendocument.graphics odg;application/vnd.oasis.opendocument.presentation odp;application/vnd.oasis.opendocument.spreadsheet ods;application/vnd.oasis.opendocument.text odt;application/vnd.openxmlformats-officedocument.presentationml.presentationpptx;application/vnd.openxmlformats-officedocument.spreadsheetml.sheetxlsx;application/vnd.openxmlformats-officedocument.wordprocessingml.documentdocx;application/vnd.wap.wmlc wmlc;application/x-7z-compressed 7z;application/x-cocoa cco;application/x-java-archive-diff jardiff;application/x-java-jnlp-file jnlp;application/x-makeself run;application/x-perl pl pm;application/x-pilot prc pdb;application/x-rar-compressed rar;application/x-redhat-package-manager rpm;application/x-sea sea;application/x-shockwave-flash swf;application/x-stuffit sit;application/x-tcl tcl tk;application/x-x509-ca-cert der pem crt;application/x-xpinstall xpi;application/xhtml+xml xhtml;application/xspf+xml xspf;application/zip zip;application/octet-stream bin exe dll;application/octet-stream deb;application/octet-stream dmg;application/octet-stream iso img;application/octet-stream msi msp msm;audio/midi mid midi kar;audio/mpeg mp3;audio/ogg ogg;audio/x-m4a m4a;audio/x-realaudio ra;video/3gpp 3gpp 3gp;video/mp2t ts;video/mp4 mp4;video/mpeg mpeg mpg;video/quicktime mov;video/webm webm;video/x-flv flv;video/x-m4v m4v;video/x-mng mng;video/x-ms-asf asx asf;video/x-ms-wmv wmv;video/x-msvideo avi;
}
建一个nginx.conf文件: ^517b3b
sudo vim nginx.conf
写入以下内容:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;worker_rlimit_nofile 51200;events {use epoll;worker_connections 10240;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;server_names_hash_bucket_size 128;client_header_buffer_size 32k;large_client_header_buffers 4 32k;client_max_body_size 50m;limit_conn_zone $binary_remote_addr zone=perip:256k;limit_conn_log_level notice;log_format main'$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;keepalive_timeout 65;tcp_nodelay on;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.0;gzip_comp_level 2;gzip_types text/plain application/x-javascript text/css application/xml;gzip_vary on;upstream mywebsite {server wps:80;}server {listen 80;sendfile on;keepalive_timeout 65;charset utf-8;location / {charset utf-8;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $http_host;proxy_set_header X-NginX-Proxy true;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_pass http://mywebsite;proxy_redirect off;}}
}
下面的命令创建nginx反向代理服务器,一样放在Docker的虚拟子网wpnt中,同时用-p命令将80端口映射到Host的80端口上,这样整个WordPress应用,就只有在这个80端口是从外网看到的,其他的端口都在虚拟子网中,大大提高安全性。同时将刚才创建的目录通过-v参数挂进nginx容器实例中。
sudo docker run -dit --name nginx --net wpnt -p 80:80 -p 443:443 -p 8089:8089 -v /var/nginx:/etc/nginx nginx
打印结果如下:

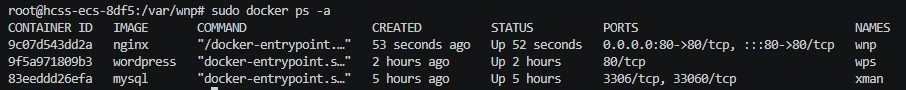
查看所有容器状态:

4.WordPress配置
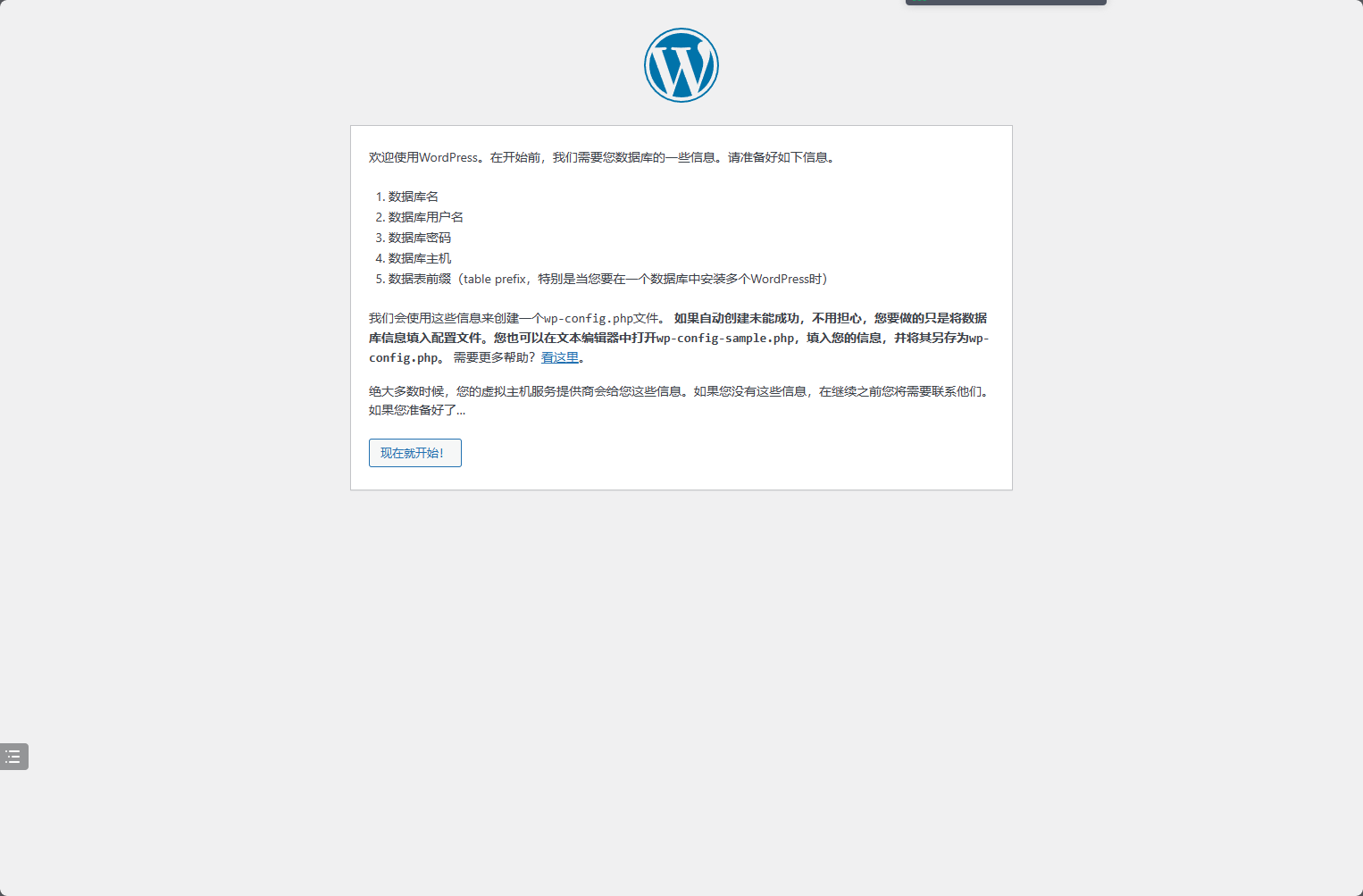
通过服务器ip就可以访问WordPress,如下图所示:

选择简体中文继续

填写信息

5.与Obsidian结合
到这里,我们的个人博客网站基本搭建完成,那么,如何能方便的学习和发布博文呢?
Obsidian由于其极强的学习框架搭建能力,受到广大用户的喜爱,那么我们就用Obsidian为例,将自己的学习笔记同步至博客中。
这里,需要一款名为WordPress的Obsidian插件。在Obsidian插件商店里查找。

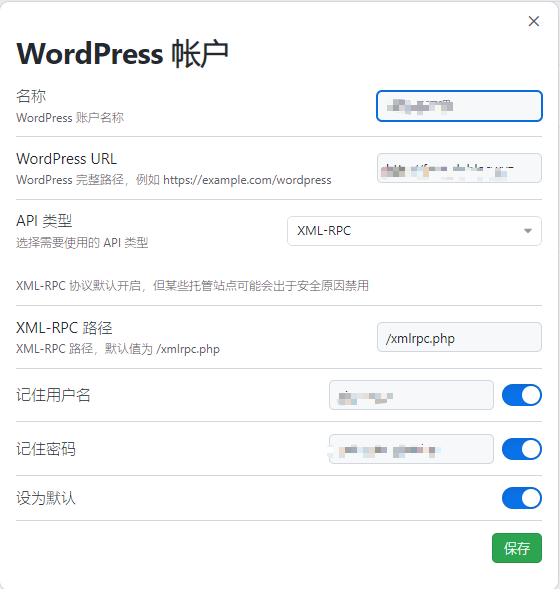
在设置中配置WordPress账户

创建一个新账户

填写你之前的Wordpress账户信息即可。

点击侧边栏的图标即可发布文章到博客网站。


效果如下:

后记
经过域名和网站备案的审核,个人的小小空间在赛博世界建设完成了,大家有兴趣可以来看看嗷
┗|`O′|┛~~
点击进入示例网站
我来放几张图片诱惑一下


99%的人还看了
猜你感兴趣
版权申明
本文"个人博客网站一揽子:Docker建站(Nginx、Wordpress、MySql)":http://eshow365.cn/6-12474-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!