已解决
【若依框架2】前后端分离版本添加功能页
来自网友在路上 139839提问 提问时间:2023-09-23 21:42:43阅读次数: 39
最佳答案 问答题库398位专家为你答疑解惑

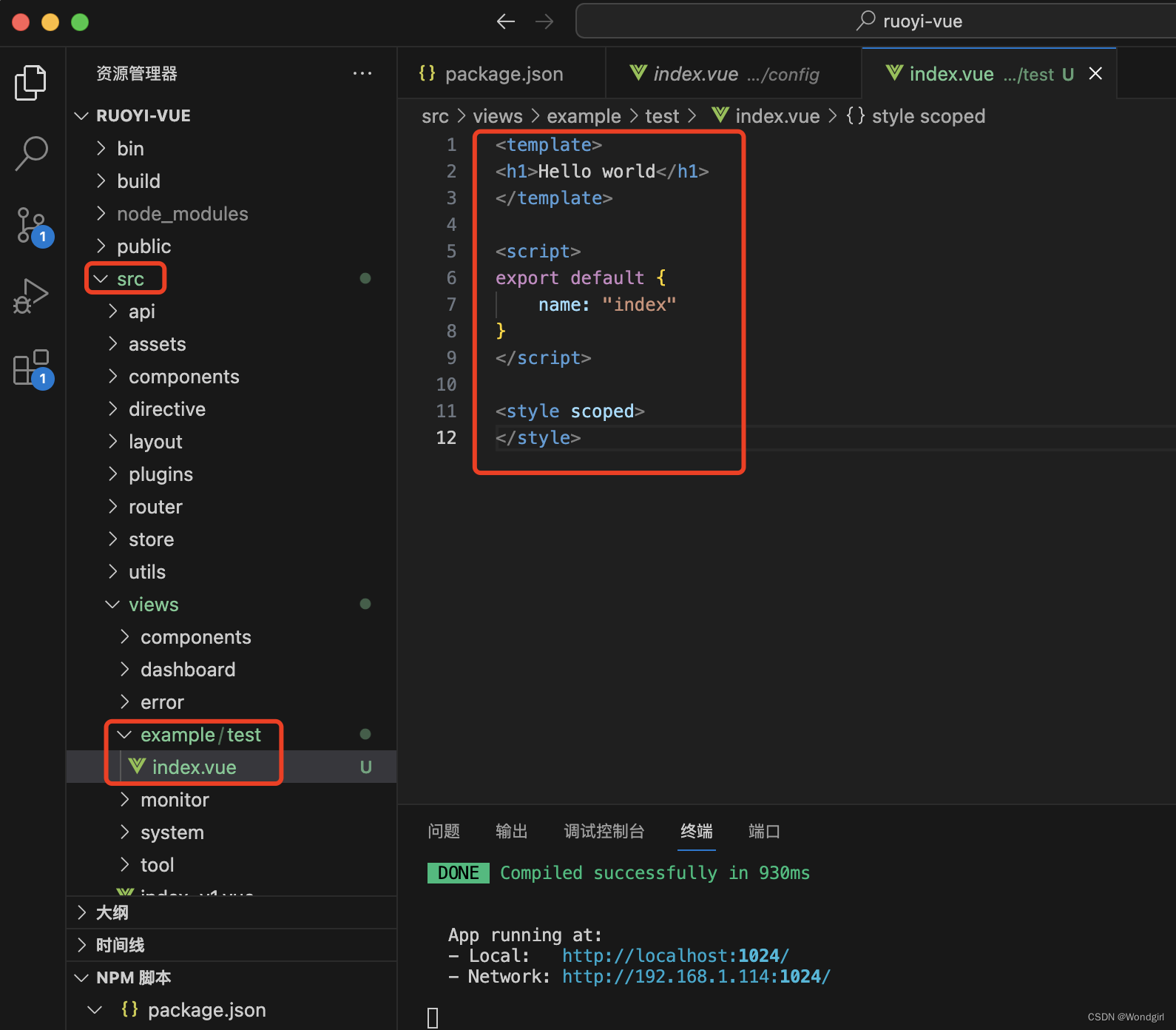
在VSCode的src/views下新建个文件平example,在example下创建test文件夹,在test里创建index.vue文件

<template>
<h1>Hello world</h1>
</template><script>
export default {name: "index"
}
</script><style scoped>
</style>
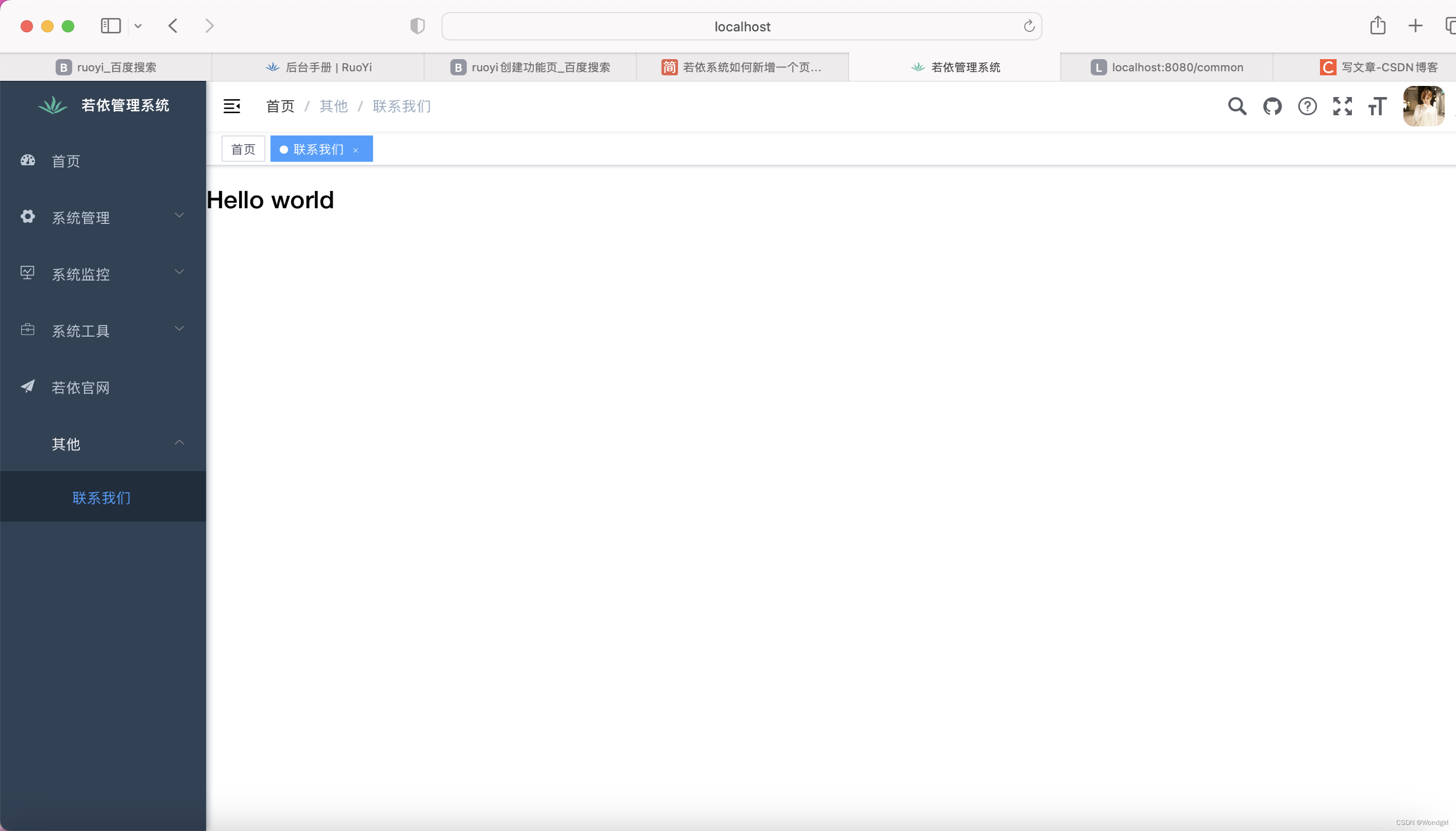
运行结果如下

查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"【若依框架2】前后端分离版本添加功能页":http://eshow365.cn/6-12320-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 92. 面试官:实现一个多维数组展开的方法?
- 下一篇: 产品文档-BRD、MRD和PRD