已解决
第3讲:vue路由安装配置,带参路由,子路由配置及应用
来自网友在路上 169869提问 提问时间:2023-09-23 17:26:23阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
路由的安装与基本使用
vue-router是Vue官方的路由插件,它和Vue是深度集成,适用于构建单页面应用
vue-router的安装
//vue2路由配置npm install vue-router@3.0.2 或 cnpm install vue-router@3.0.2
在具体应用的开发中我们一般会在src目录下新建一个名为router的目录,并在router目录下新建一个index.js用来存放路由信息
在src目录下新建一个名为router的目录,并在router目录下新建一个名为index.js的文件用于存放前端路由信息,在index.js文件内键入以下代码以开始使用vue-router
import Vue from 'vue'
import VueRouter from 'vue-router’
Vue.use(VueRouter)
export default new VueRouter ({// 路由信息
})
路由定义
在 router/index.js 下开始定义我们需要的路由
在 src 目录下新建一个名为 views 的空目录,该目录为所有页面的视图模板
在 views 目录下新建一个名为 login 的目录并在该目录下新建一个名为 index.vue 的组件。
在 views/login/index.vue 中键入以下代码:

在 login 目 录并在该目录下新建一个名 为 succ.vue 的组件。
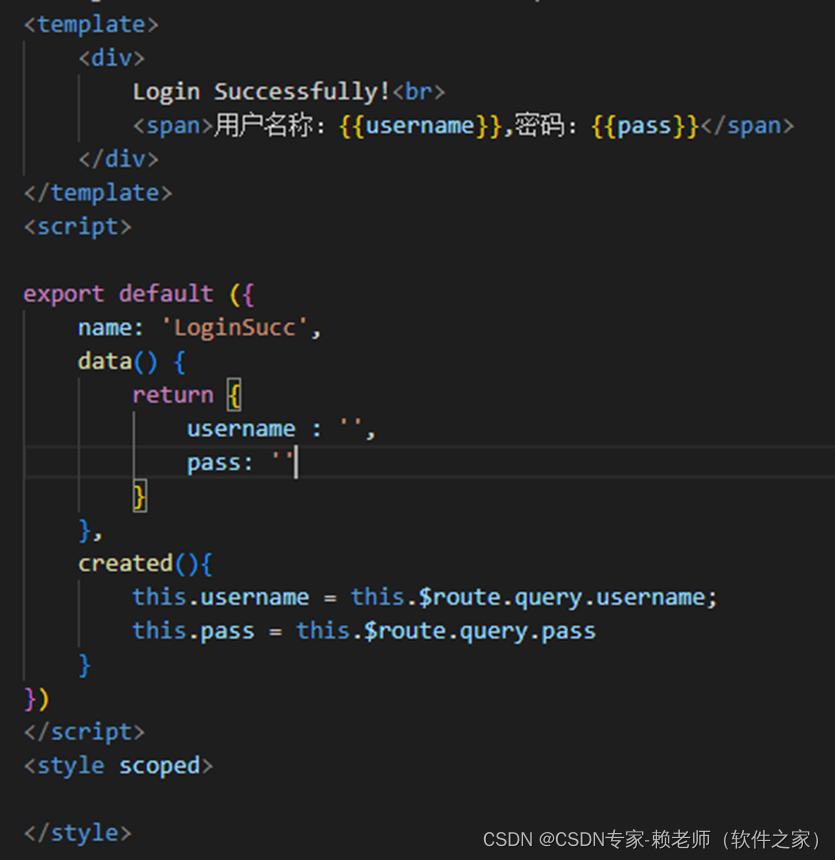
在 views/login/succ.vue 中键入以下代码:

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"第3讲:vue路由安装配置,带参路由,子路由配置及应用":http://eshow365.cn/6-12210-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!