已解决
微信小程序底部安全区域高度获取
来自网友在路上 157857提问 提问时间:2023-09-23 05:46:30阅读次数: 57
最佳答案 问答题库578位专家为你答疑解惑
CSS 属性 safe-area-inset-bottom
safe-area-inset-bottom 就是安全区的高度
padding-bottom:env(safe-area-inset-bottom);wx.getSystemInfoSync()
wx.getSystemInfoSync()可以获取系统信息
let system = wx.getSystemInfoSync()
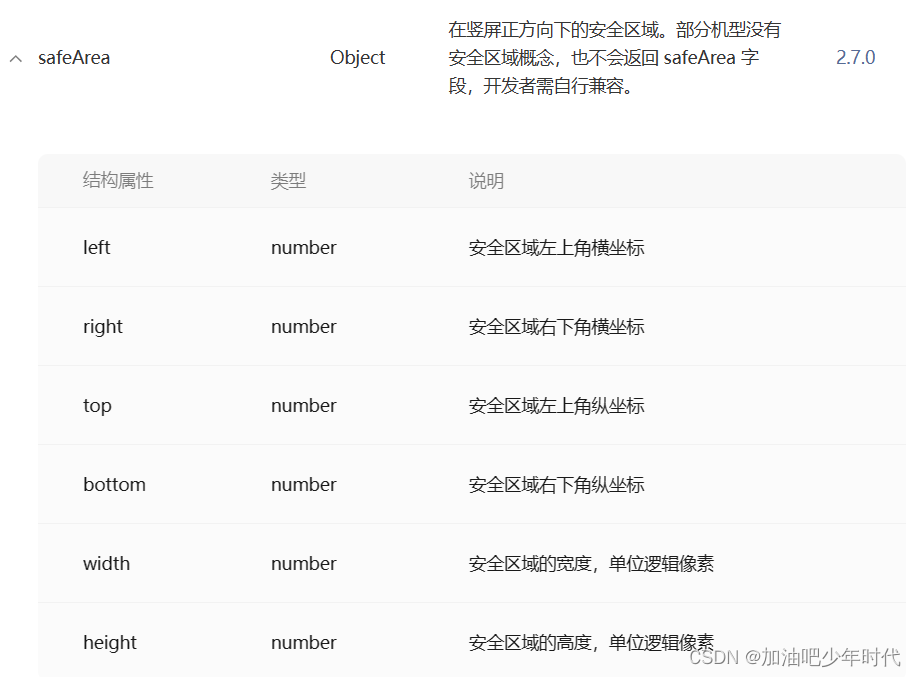
let bottomSafe = system.screenHeight - system.safeArea.bottom


查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"微信小程序底部安全区域高度获取":http://eshow365.cn/6-11932-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Python自动化小技巧23——PDF文件拆分为单独页面(PyMuPDF)
- 下一篇: 算法|图论 2