已解决
通过java代码在指定目录生成一个指定内容的vue文件
来自网友在路上 153853提问 提问时间:2023-09-22 17:28:45阅读次数: 53
最佳答案 问答题库538位专家为你答疑解惑
可能很多人觉得 用java写vue会更快
或者有什么固定格式
但其实 那需要构建一套非常完整的系统架构
如果什么都没构建 那么 用前端编辑器 肯定是比你用java写的快 而且写的好的
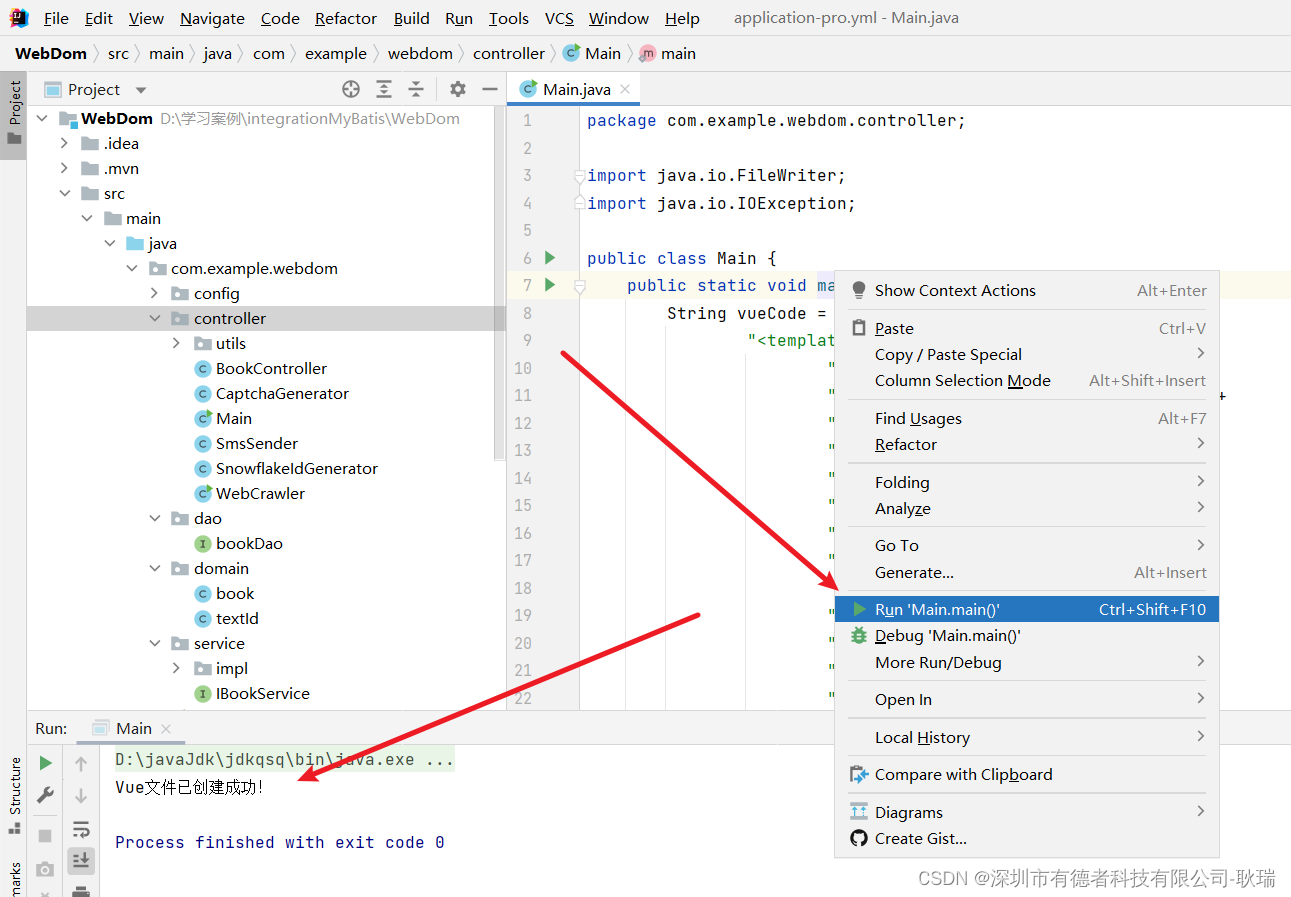
我们直接创建一个类
叫 Main
编写代码如下
import java.io.FileWriter;
import java.io.IOException;public class Main {public static void main(String[] args) {String vueCode ="<template>\n" +" <div>\n" +" <h1>Welcome to My Vue App</h1>\n" +" </div>\n" +"</template>\n" +"\n" +"<script>\n" +"export default {\n" +" data() {\n" +" return {\n" +" message: 'Hello Vue!'\n" +" }\n" +" }\n" +"}\n" +"</script>\n" +"\n" +"<style scoped>\n" +"h1 {\n" +" color: red;\n" +"}\n" +"</style>";String folderPath = "D:\\学习案例\\vue实验\\";String fileName = "MyVueApp.vue";String filePath = folderPath + fileName;try {FileWriter writer = new FileWriter(filePath);writer.write(vueCode);writer.close();System.out.println("Vue文件已创建成功!");} catch (IOException e) {e.printStackTrace();}}
}
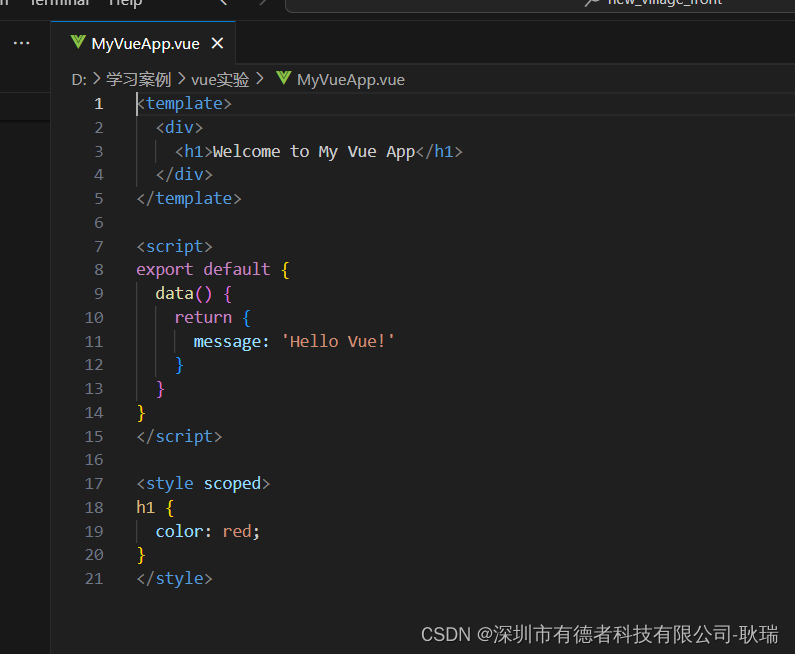
这里 写了一个简单的vue文件字符串格式
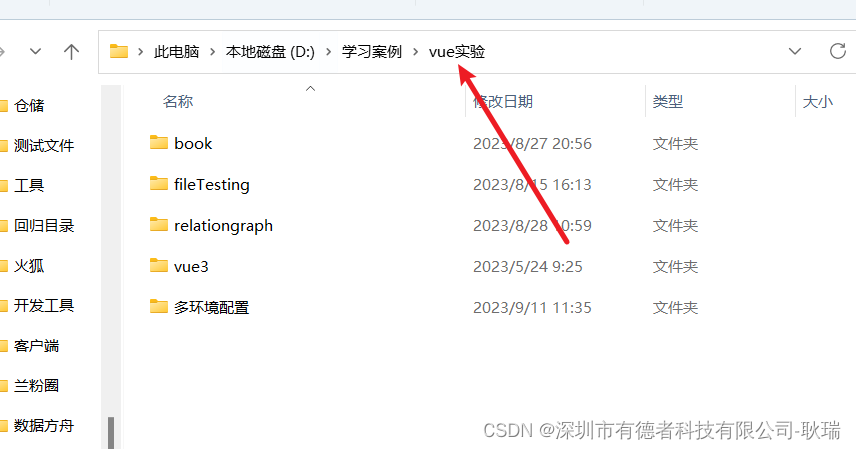
然后 我们指定 他的路径为 D:\学习案例文件夹\vue实验
新的vue文件会生成在我们 D盘 下的 学习案例 下的 vue实验文件夹中
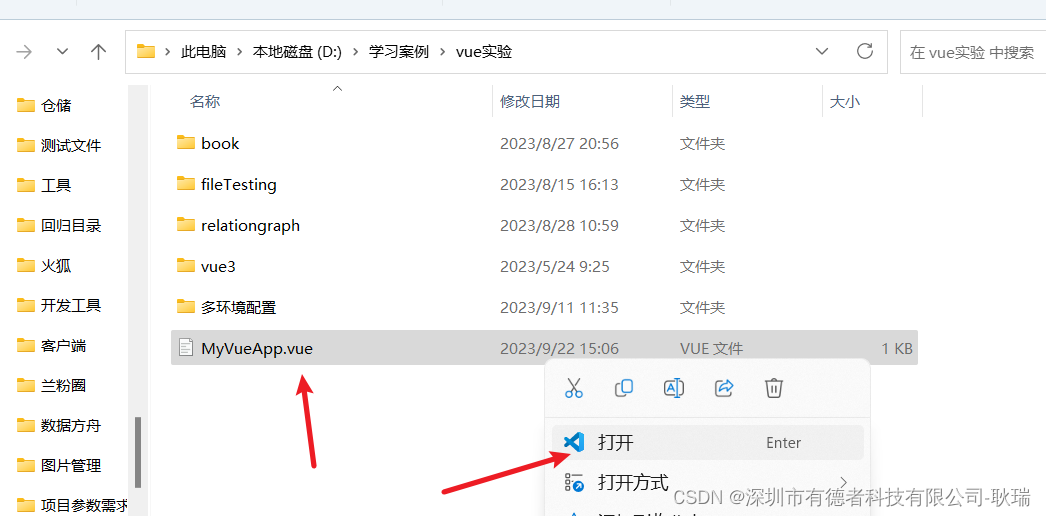
这里 名字我们给定 MyVueApp.vue
可以看到 我们这个目录下目前并没有文件

然后 我们运行项目

可以看到 文件已经创建出来了 我们用编辑器打开看看

可以看到 内容也是完全符合

这样 我们完全可以设计一套系统 用户可以手动去拖入页面元素 这样我们直接java将对应代码写进字符串
最后用户手动选择vue文件生成的目录和名字
可以说是非常好用的
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"通过java代码在指定目录生成一个指定内容的vue文件":http://eshow365.cn/6-11555-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: PIL或Pillow学习1
- 下一篇: Linux性能调优 —— 内存篇