已解决
laravel-admin联动选择展示时ueditor样式错乱
来自网友在路上 135835提问 提问时间:2023-09-21 20:41:35阅读次数: 35
最佳答案 问答题库358位专家为你答疑解惑
问题
录入内容时,根据资源类型,展示不同的需要录入的内容,很常见的功能,但是在切换时,编辑器一直出不来,如图:

代码如下:
$form->radio('type', '资源类型')->when(2, function (Form $form) {$form->ueditor('content', '文章内容');})->when(1, function (Form $form) use (&$class) {$form->ueditor('xianbingshi', '病例现病史');$form->ueditor('jiazushi', '病例家族史');})->options([1,2])->default(2);
解决方法
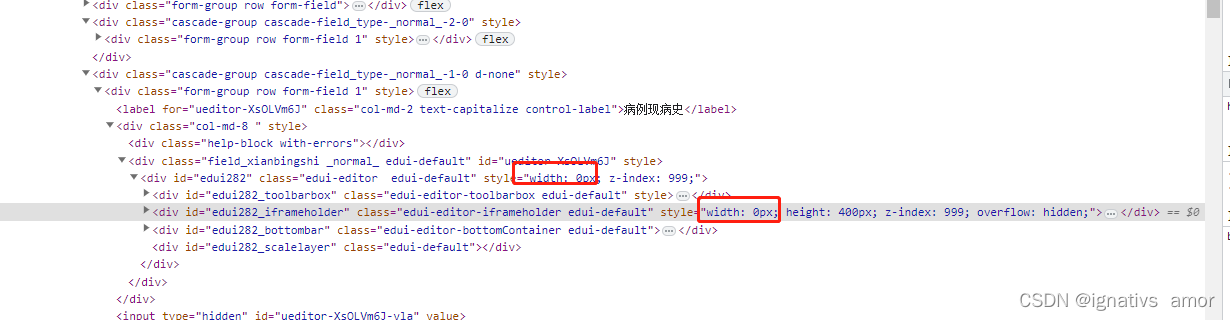
感觉写法没问题,那我就开始看控制台,看样式,为啥没出来,发现了这个:

找到了原因,就好解决了,我本来是打算直接用js来改变宽度的,如下:
$js = <<<JSwindow.onload=function() {console.log($('.cascade-field_type-_normal_-1-0 .form-group .col-md-8').children());$('.cascade-field_type-_normal_-1-0 #edui282').width('769px');// $('.cascade-field_type-_normal_-1-0 #edui282').addClass('zhang');$('.cascade-field_type-_normal_-1-0 #edui282 #edui282_iframeholder').width('769px');
}
JS;Admin::script($js);
但是一直没生效,后来发现,是找不到id为edui282的元素,因为是script类型的;后来发现能找到类**.edui-default .edui-editor**,干脆直接在ueditor.css中改了样式;
.edui-default .edui-editor {border: 1px solid #d4d4d4;background-color: white;position: relative;overflow: visible;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;width: auto!important;//这个是加的
}.edui-default .edui-editor-iframeholder {position: relative;width: auto !important;//这个是加的/*for fix ie6 toolbarmsg under iframe bug. relative -> static *//*_position: static !important;*
}
然后让其css生效就可以了
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"laravel-admin联动选择展示时ueditor样式错乱":http://eshow365.cn/6-10941-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!