已解决
uniapp Echart X轴Y轴文字被遮挡怎么办,或未能铺满整个容器
来自网友在路上 171871提问 提问时间:2023-09-21 08:16:32阅读次数: 71
最佳答案 问答题库718位专家为你答疑解惑
-
有时候布局太小,使用echarts,x轴y轴文字容易被遮挡,怎么解决这个问题呢,或者是未能铺满整个容器。

方法1: 直接设置 containLabel 字段
options: {
grid: {
containLabel:true,
},}
方法2: 间接设置,但是不那么准确,自适应的页面会有问题
options: {
grid: {
left:'1%',
right:'1%',
bottom:'10%',
},}
方法3:同时调整4个方向 grid{} 与显示数值label同时配置 containLabel
<template><view class="seven"><view class="chart-title">趋势</view><view class="charts-box" v-if="chart"><qiun-data-chartstype="column":eopts="eopts":chartData="chartData":echartsH5="true"padding="0"margin="0"/></view></view>
</template>
//...eopts:{grid: {top: '8%',left: '-10%',right: '0%',bottom: '5%',containLabel: true},
}问题二:当前数据值比较多位时,也会导致图表偏移。
解决:
此问题解法:
方法5:与方法4结合,再动态调整。
grid{}, containLabel ,再加动态判断数值label长度,动态调整。判断是左的数据长度了微调left的位置。增加watch观察api请求回来的数据,然后判断最左右数据值长度是多少?
todayCount(newValue) {console.log(">>|------------- todayCount", this.todayCount.money7)if (this.todayCount.money7) {let len = this.todayCount.money7[1].toString().lengthconsole.log(`-[${this.todayCount.money7[1].toString()}]`, len)// 1if (len < 2) {this.eopts.grid.left = '-10%'} else if (len >= 2 && len <= 5) {this.eopts.grid.left = '-10%'} else {this.eopts.grid.left = '-13%'}console.log(">>|-----------eopts", this.todayCount.money7, this.eopts.grid)}}}运行效果
数值为0:

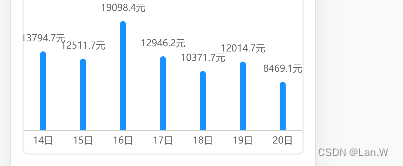
数值长度为5位以上

查看全文
99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- C++二分算法:找到最接近目标值的函数值
- 汇编-EQU伪指令(数值替换)
- 「Verilog学习笔记」4位数值比较器电路
- 机器学习 vs. 数值天气预报,AI 如何改变现有的天气预报模式
- C#,数值计算——函数计算,切比雪夫近似算法(Chebyshev approximation)的计算方法与源程序
- C#,数值计算——偏微分方程,谱方法的微分矩阵的计算方法与源程序
- Numpy数值计算Numpy 进阶在线闯关_头歌实践教学平台
- Numpy数值计算Numpy初体验在线闯关_头歌实践教学平台
- 【数值计算方法】Gauss消元法及其Python/C实现
猜你感兴趣
版权申明
本文"uniapp Echart X轴Y轴文字被遮挡怎么办,或未能铺满整个容器":http://eshow365.cn/6-10560-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 淘宝分布式文件存储系统( 二 ) -TFS
- 下一篇: 想要精通算法和SQL的成长之路 - 戳气球