vue3 - 基于 Vue3 + Vite4 + TypeScript5 + Element-Plus + Pinia 技术栈的后台管理系统
最佳答案 问答题库728位专家为你答疑解惑
GitHub Demo 地址
在线预览
jh-vue3-admin项目地址 | 在线预览
## 项目介绍jh-vue3-admin 是基于 Vue3 + Vite4 + TypeScript5 + Element-Plus + Pinia 等最新主流技术栈构建的后台管理系统前端模板。
特性:
- 基于vue-admin-template项目升级到 vue3 版本
- 通过Mock模拟真实接口请求
- 动态权限控制、动态获取菜单路由、按钮级别的权限控制
- vue-i18n 国际化支持
- 暗黑模式支持
- 添加
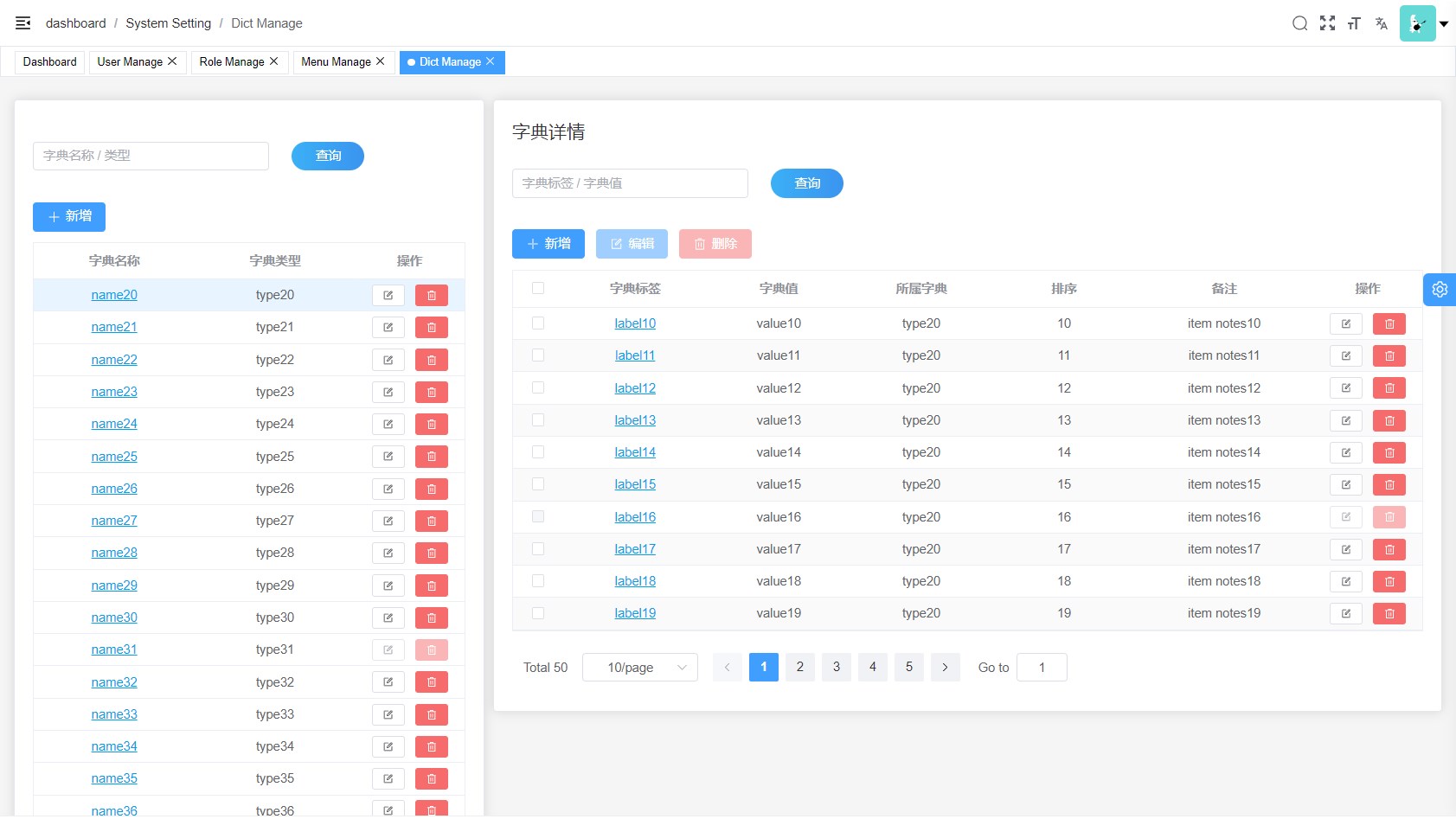
TopHeader功能、支持顶栏和固钉动态切换 - 基础系统设置模块(用户管理、角色管理、菜单管理、字典管理)
- 可视化用户角色、菜单权限、按钮权限配置
在线预览
https://iotjin.github.io/jh-vue3-admin
技术栈
vue-admin-template 介绍 (vue2 实现)
这是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。
线上地址
国内访问
目前版本为 v4.0+ 基于 vue-cli 进行构建,若你想使用旧版本,可以切换分支到tag/3.11.0,它不依赖 vue-cli。
如果你想要根据用户角色来动态生成侧边栏和 router,你可以使用该分支permission-control
更新记录
重要更新* v1.0.0版本,基于vue-admin-template模板项目升级到Vue3
环境准备
Vue Language Features (Volar) 2.
TypeScript Vue Plugin (Volar) 3. 禁用 Vetur

项目启动
# 克隆代码
git clone https://github.com/iotjin/jh-vue3-admin# 安装 pnpm
npm install pnpm -g# 安装依赖
pnpm install# 启动运行
pnpm run dev
浏览器访问 http://localhost:9528
在线预览 https://iotjin.github.io/jh-vue3-admin
项目部署
# 项目打包
pnpm run build:prod
注意事项
-
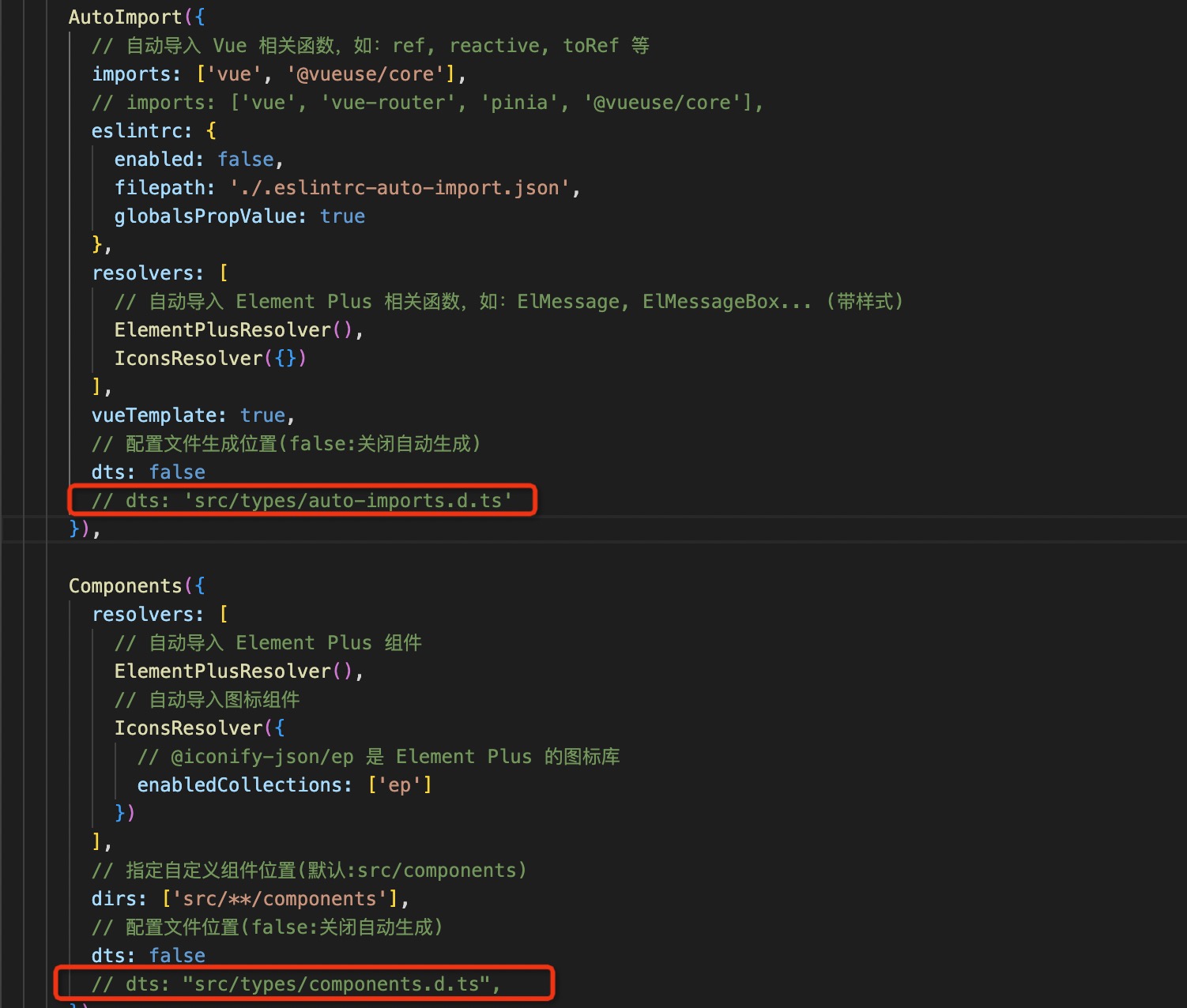
自动导入插件自动生成默认关闭
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为
false,避免重复执行引发冲突。
-
项目启动浏览器访问空白
请升级浏览器尝试,低版本浏览器内核可能不支持某些新的 JavaScript 语法,比如可选链操作符
?. -
项目同步仓库更新升级
项目同步仓库更新升级之后,建议
pnpm install安装更新依赖之后启动
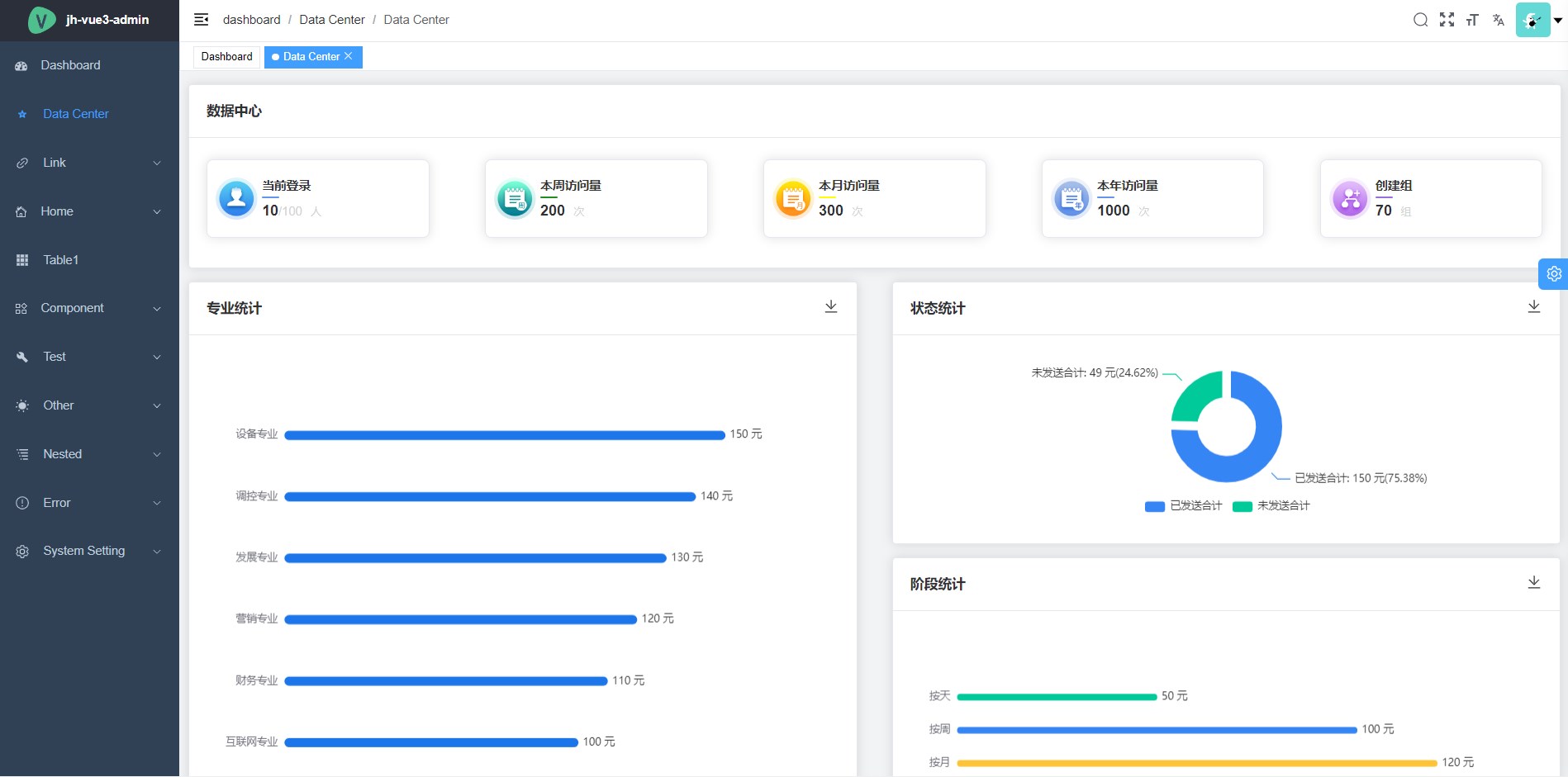
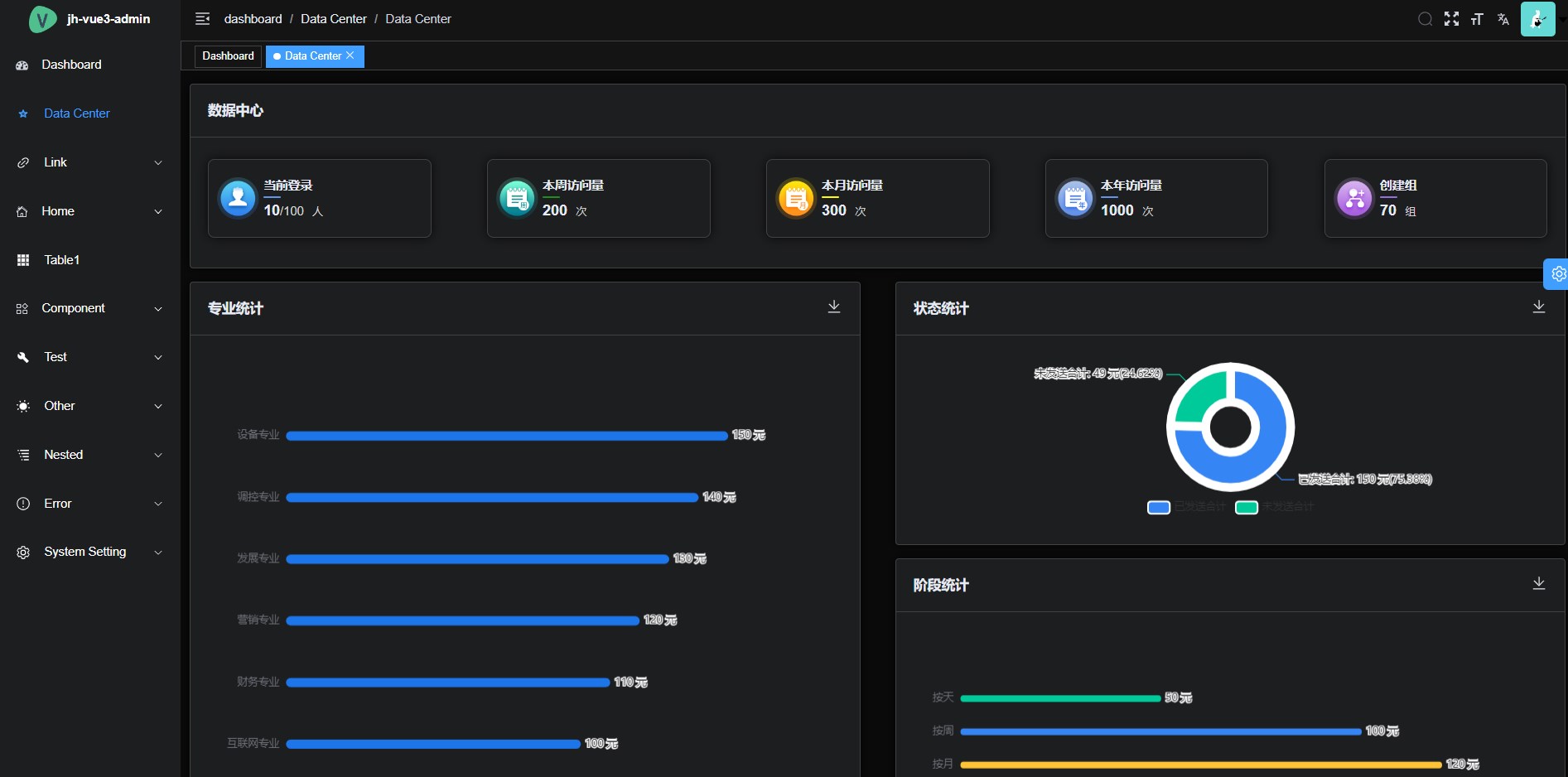
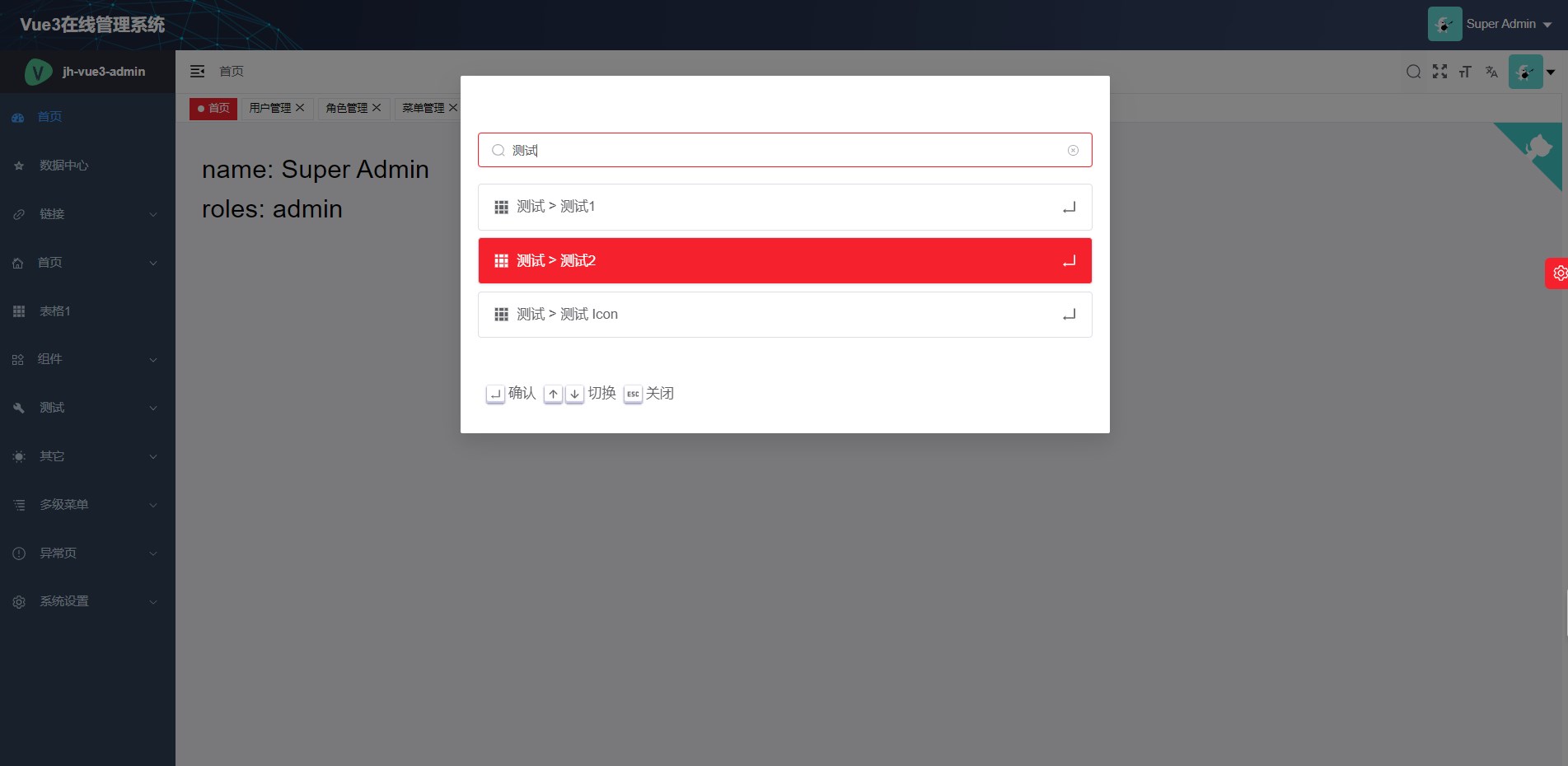
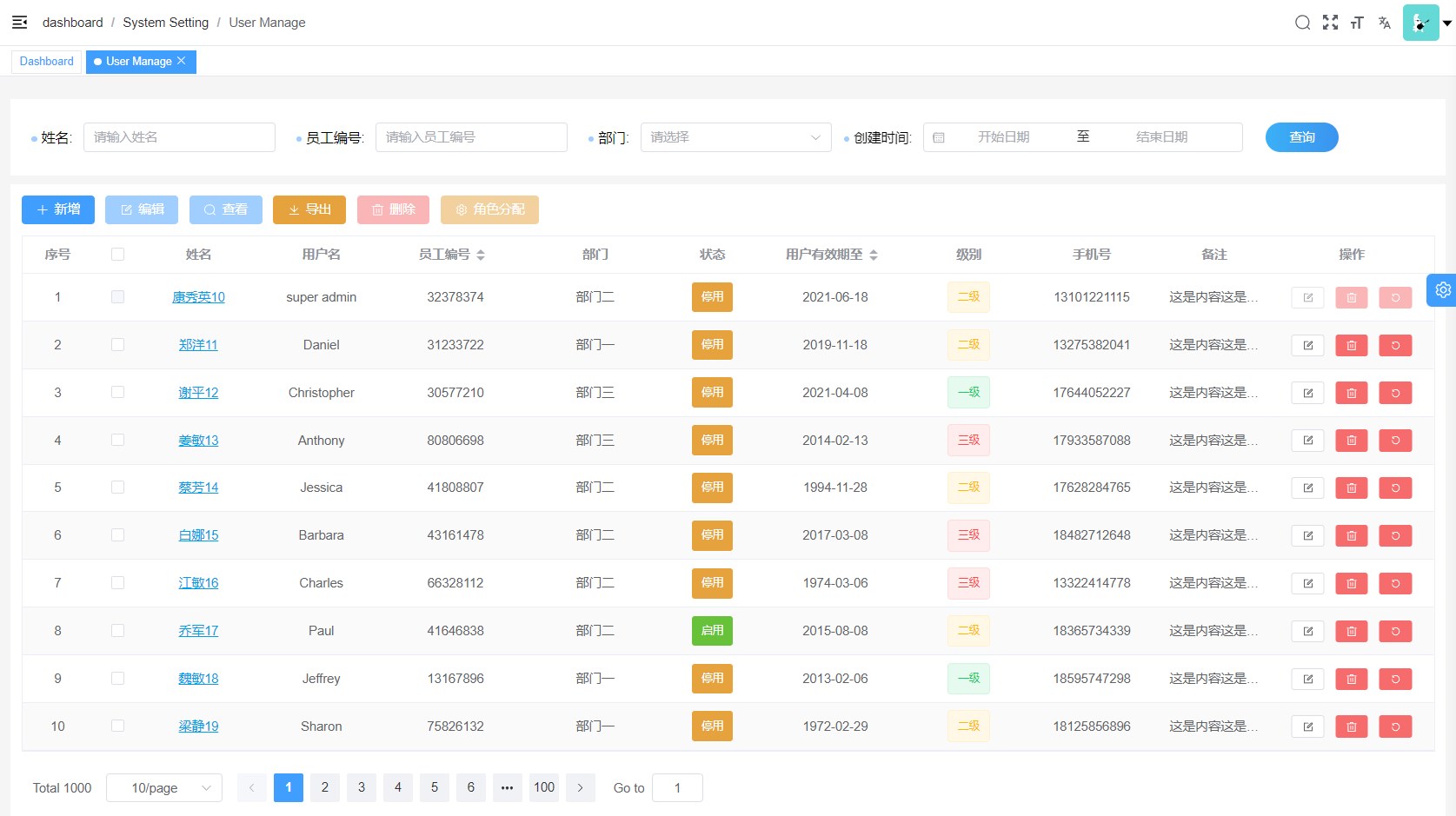
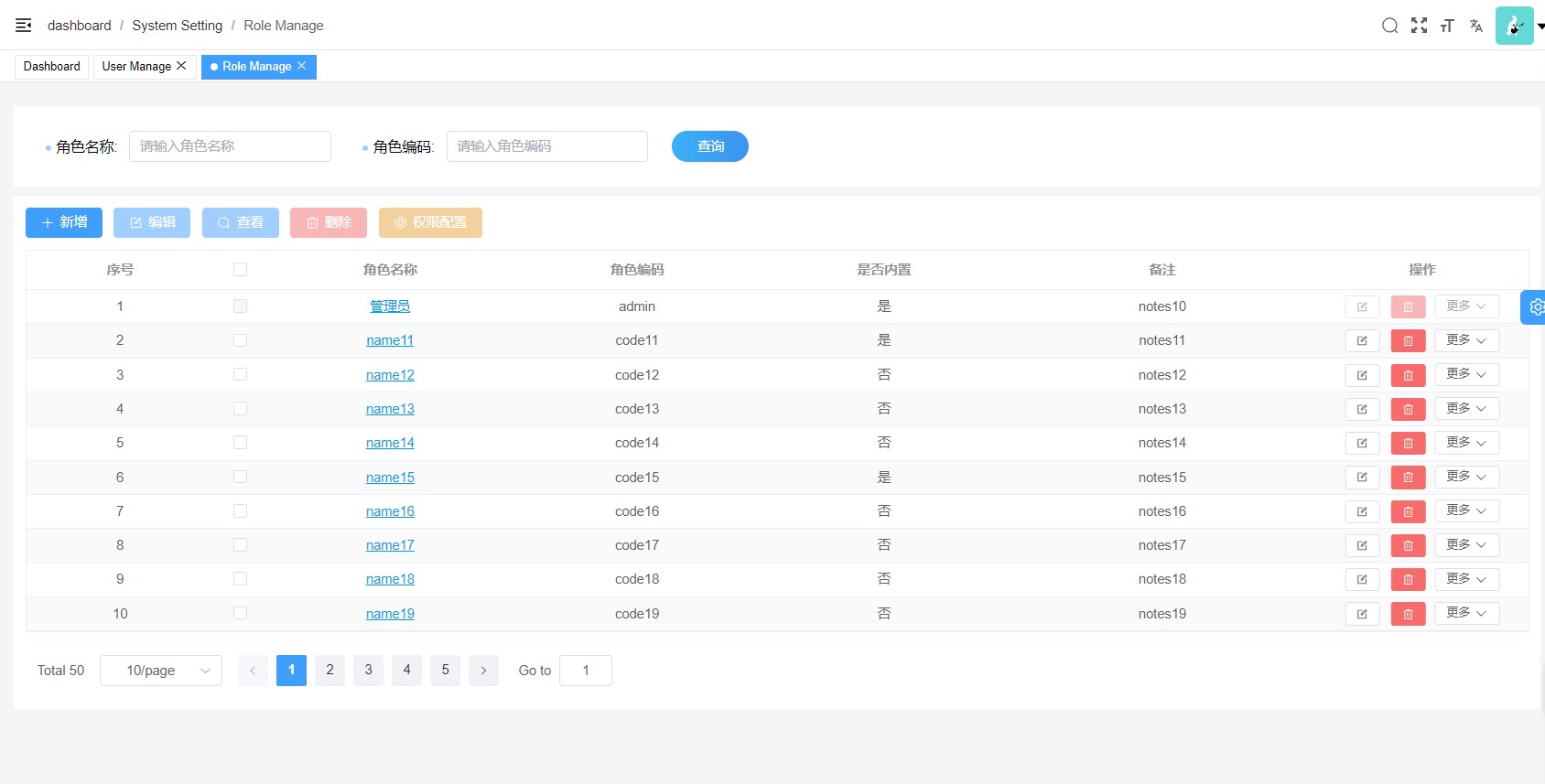
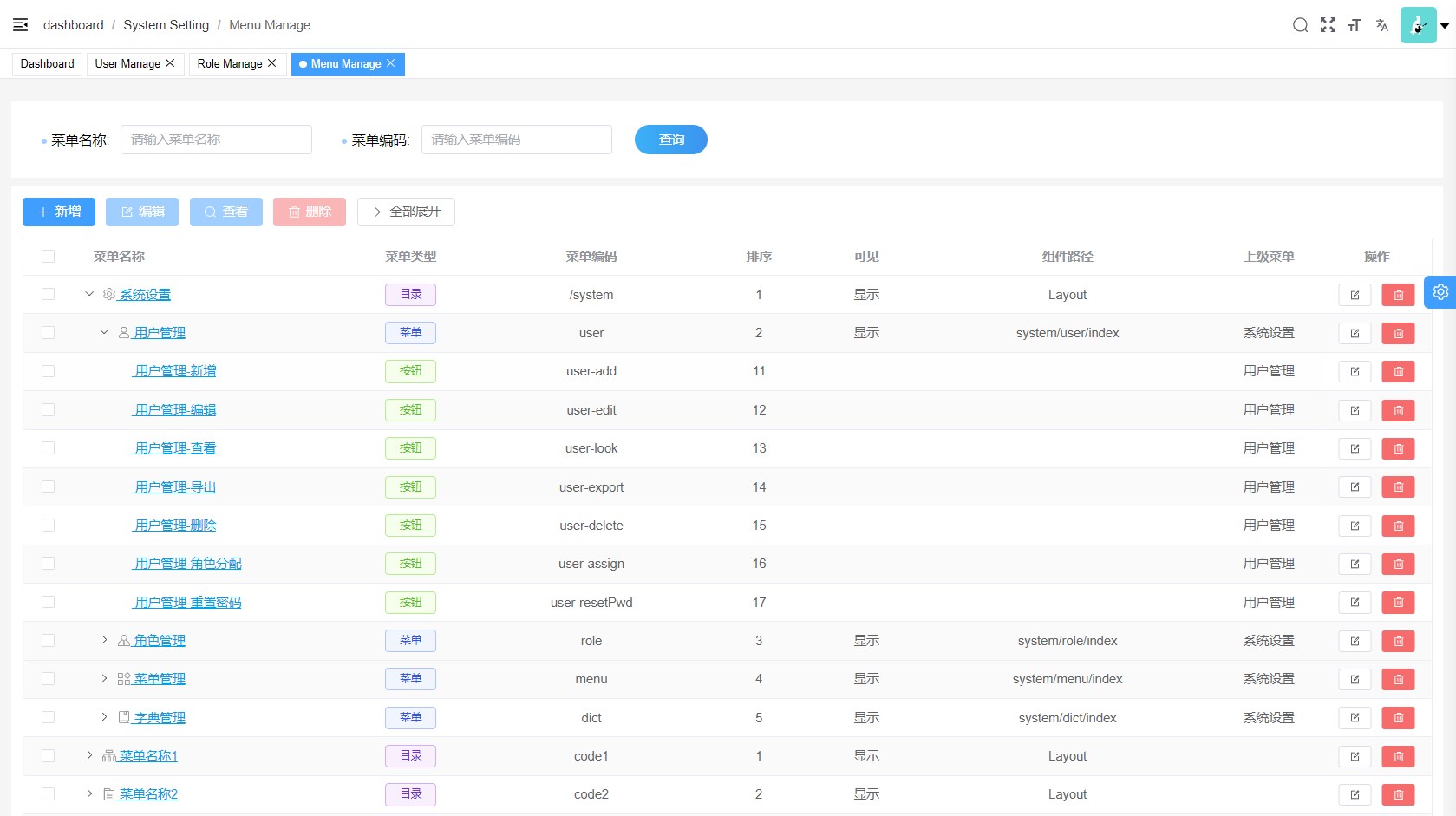
预览
部分页面效果如下:







99%的人还看了
相似问题
- UniApp项目中 使用微信小程序原生语言 进行开发
- 在PyCharm中正确设置Python项目
- 基于springboot实现班级综合测评管理系统项目【项目源码+论文说明】
- 合肥中科深谷嵌入式项目实战——基于ARM语音识别的智能家居系统(三)
- 基于Springboot的美容院管理系统(有报告)。Javaee项目,springboot项目。
- 前后端分离项目跨域请求的问题与解决办法
- 普乐蛙VR航天航空巡展项目来到了第七站——绵阳科博会
- 计算机毕业设计选题推荐-家庭理财微信小程序/安卓APP-项目实战
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
猜你感兴趣
版权申明
本文"vue3 - 基于 Vue3 + Vite4 + TypeScript5 + Element-Plus + Pinia 技术栈的后台管理系统":http://eshow365.cn/6-10099-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 卷运维不如卷网络安全
- 下一篇: Eclipse开源代码下载