已解决
js调整table表格上下相邻元素顺序
来自网友在路上 175875提问 提问时间:2023-11-06 04:42:19阅读次数: 75
最佳答案 问答题库758位专家为你答疑解惑
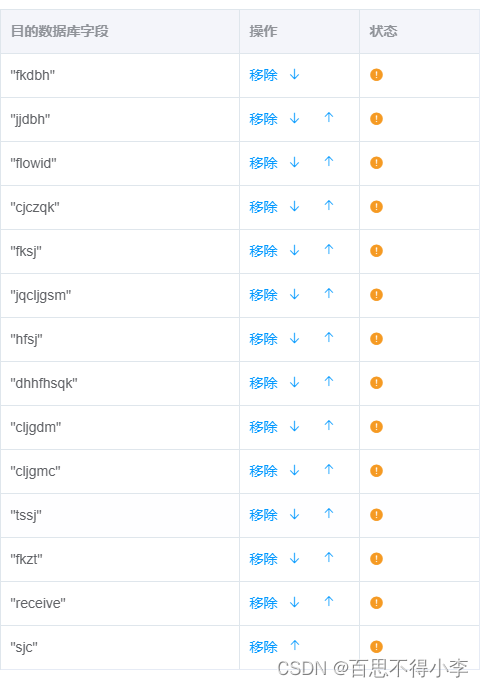
有时候我们会遇到要通过箭头控制table表格上下顺序的需求,如下:

点击向下就将该元素下移一位,下面的一位元素就移上来,点击向上就将该元素上移一位,上面的一位元素就移下来,也就是相邻元素互换位置顺序:
<el-table :data="targetTable" border style=" width: 60%;"><el-table-column prop="targetStr" label="查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- CSS中常用的伪元素选择器
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- Web 自动化神器 TestCafe(二)—元素定位篇
- 代码随想录算法训练营第一天|数组理论基础,704. 二分查找,27. 移除元素
- 代码随想录算法训练营第五十九天 | LeetCode 739. 每日温度、496. 下一个更大元素 I
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
- Arcgis js Api日常天坑问题3——加载geojson图层,元素无属性
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 力扣.82删除链表中的重复元素(java语言实现)
猜你感兴趣
版权申明
本文"js调整table表格上下相邻元素顺序":http://eshow365.cn/6-33321-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: AI:54-基于深度学习的树木种类识别
- 下一篇: 【存档】vscode配置latex环境