已解决
Vue props实现父组件给子组件传递数据
来自网友在路上 154854提问 提问时间:2023-10-28 00:51:53阅读次数: 54
最佳答案 问答题库548位专家为你答疑解惑
Vue中的配置项Props能让组件接收外部传递过来的数据。
一、传递数据
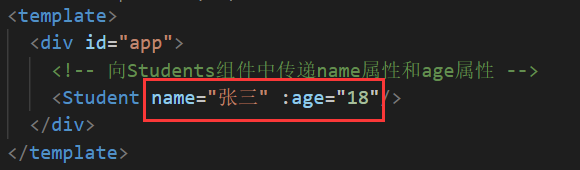
在要传递的组件标签中配置传递信息:
属性名 = "属性值"

注意:如果传递的属性值是一个表达式,要使用:属性名="属性值" 的形式。
二、接收数据
在目标组件中配置props进行数据接收:
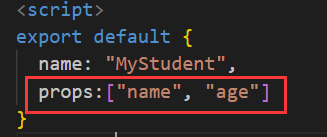
方式一:直接接收
注意:这里的属性名和上面传递数据时配置的属性名要相同
props:["属性1", "属性2"]

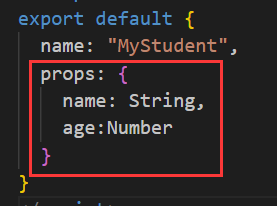
方式二:限制类型
可以通过限制类型的方式限制传递过来的数据类型,放置数据出错:
props:{ 属性1:类型, 属性2:类型 }

方式三:所有配置项
完整写法中我们可以对每一个接收的属性再进行单独的配置:
props:{ 属性1:{ // 配置项 }, 属性2: { // 配置项 } }
有如下配置项:
type // 属性的数据类型
required // 该属性是否为必填项
default // 若未传该属性,设置默认值

三、注意事项
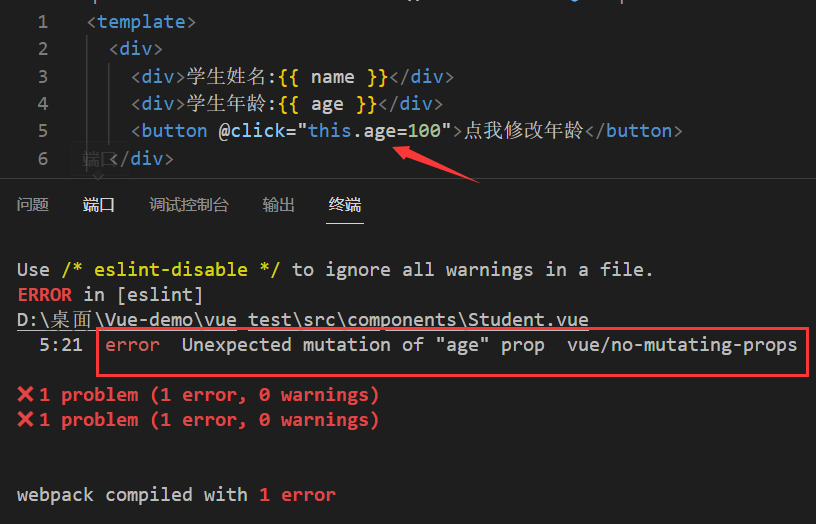
Vue规定我们通过props接收过来的属性不能够修改。
如果我修改,就会进行控制台报错:

那我们如果真的想要对接收过来的数据进行修改该怎么办呢?
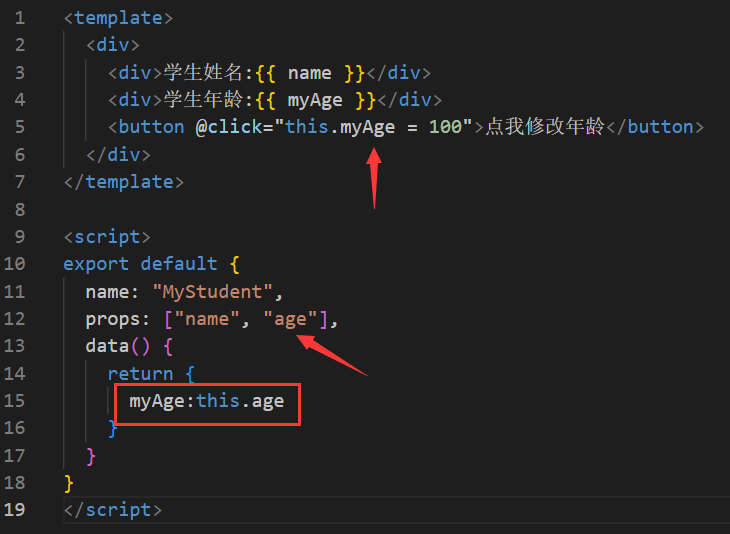
我们可以配置两份数据,一份是props接收过来的数据,一份是组件中data的数据,data中的数据用于修改。
因为props的优先级比data高,所以我们能在data中收到props中的数据:

查看全文
99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- Java继承中的属性名相同但是类型不同的情况
- C#开发的OpenRA游戏之属性QuantizeFacingsFromSequence(7)
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- CSS-列表属性篇
- CSS 文本属性篇
- 计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
猜你感兴趣
版权申明
本文"Vue props实现父组件给子组件传递数据":http://eshow365.cn/6-26435-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!