C# Winform编程(10)Chart图表控件
最佳答案 问答题库668位专家为你答疑解惑
Chart控件
- Chart控件
- Chart属性详述
- Chart属性设置
- 图表样式属性
- 数据样式属性
- 图例样式
- 图标区样式
- SeriesChartType类型
- Chart控件鼠标滚轮事件特殊处理
- Series绑定数据
- 演示代码
- 鼠标滚轮缩放图表示例
- 参考引用
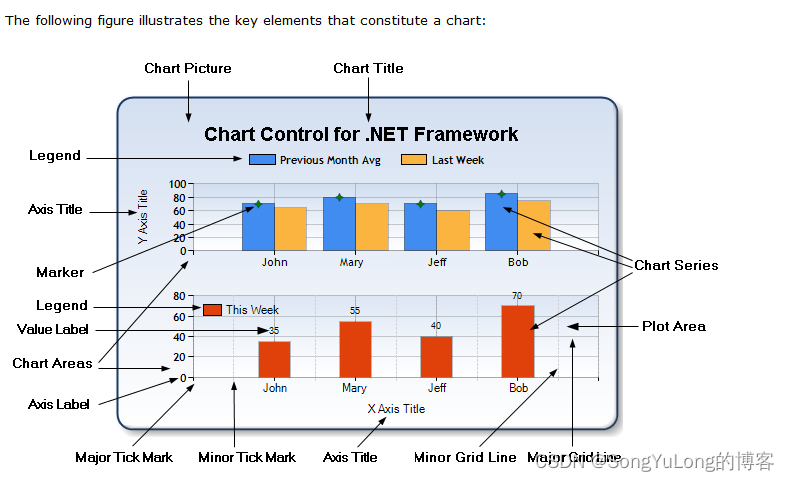
Chart控件
Chart控件是微软自带的一种图形可视化组件,使用简单灵活。在.NET4.0之后(即VS2010之后)已集成在了VS里面,直接拖拽控件到窗体即可使用。
需要使用命名空间:using System.Windows.Forms.DataVisualization.Charting;
主要包含如下集合
- Chart
- ChartAreas
- Series
- Titles
- Legends
- Annotations
Chart属性详述
C# Chart控件Demo
Chart属性设置
图表样式属性
- 元素渐变样式:Chart1.BackGradientStyle=System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
- 背景辅助颜色:Chart1.BackSecondaryColor = System.Drawing.Color.Yellow;
- 图像边框颜色:Chart1.BorderlineColor = System.Drawing.Color.Yellow;
- 边框线样式:Chart1.BorderlineDashStyle=System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;
- 图像边框宽度:Chart1.BorderlineWidth = 3;
- 边框外观样式:Chart1.BorderSkin.SkinStyle=System.Windows.Forms.DataVisualization.Charting.BorderSkinStyle.Emboss;
- 图表背景颜色:Chart1.BackColor = System.Drawing.Color.Yellow;
数据样式属性
- X轴的数据源: Chart1.Series[“Series1”].XValueMember = “name”;
- Y轴的数据源: Chart1.Series[“Series1”].YValueMembers = “mobile”;
- 设置颜色: Chart1.Series[“Series1”].Color = System.Drawing.Color.Red;
- 图表类型:Chart1.Series[“Series2”].ChartType=System.Web.UI.DataVisualization.Charting.SeriesChartType.Line;
- 是否在Chart中显示坐标点值:Chart1.Series[“Series1”].IsValueShownAsLabel = true;
- 数据边框颜色:Chart1.Series[“Series1”].BorderColor = System.Drawing.Color.Red;
- 图表背景颜色:Chart1.BackColor = System.Drawing.Color.Red;
- 数据颜色:Chart1.Series[“Series1”].Color = System.Drawing.Color.Black;
- 数据名称:Chart1.Series[“Series1”].Name = “数据1”;
- 阴影偏移量:Chart1.Series[“数据1”].ShadowOffset = 1;
- 阴影颜色:Chart1.Series[“数据1”].ShadowColor = System.Drawing.Color.PaleGreen;
图例样式
- 图例的实例:Legend l = new Legend();
- l.Alignment = System.Drawing.StringAlignment.Near;//设置图表的对齐方式(中间对齐,靠近原点对齐,远离原点对齐)
- l.BackColor = System.Drawing.Color.Black;//设置图例的背景颜色
- l.DockedToChartArea = “ChartArea1”;//设置图例要停靠在哪个区域上
- l.Docking = System.Windows.Forms.DataVisualization.Charting.Docking.Bottom;//设置停靠在图表区域的位置(底部、顶部、左侧、右侧)
- l.Font =new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置图例的字体属性
- l.IsTextAutoFit = true;//设置图例文本是否可以自动调节大小
- l.LegendStyle = System.Windows.Forms.DataVisualization.Charting.LegendStyle.Column;//设置显示图例项方式(多列一行、一列多行、多列多行)
- l.Name = “l1”;//设置图例的名称
- Chart1.Legends.Add(l.Name);
图标区样式
- Chart1.ChartAreas[“ChartArea1”].Name = “图表区域”;
- Chart1.ChartAreas[“图表区域”].Position.Auto = true;//设置是否自动设置合适的图表元素
- Chart1.ChartAreas[“图表区域”].ShadowColor = System.Drawing.Color.YellowGreen;//设置图表的阴影颜色
- Chart1.ChartAreas[“图表区域”].Position.X=5.089137F;//设置图表元素左上角对应的X坐标
- Chart1.ChartAreas[“图表区域”].Position.Y = 5.895753F;//设置图表元素左上角对应的Y坐标
- Chart1.ChartAreas[“图表区域”].Position.Height = 86.76062F;//设置图表元素的高度
- Chart1.ChartAreas[“图表区域”].Position.Width = 88F;//设置图表元素的宽度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Auto = false;//设置是否在内部绘图区域中自动设置合适的图表元素
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Height = 85F;//设置图表元素内部绘图区域的高度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Width = 86F;//设置图表元素内部绘图区域的宽度
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.X = 8.3969F;//设置图表元素内部绘图区域左上角对应的X坐标
- Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Y = 3.63068F;//设置图表元素内部绘图区域左上角对应的Y坐标
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Inclination = 10;//设置三维图表的旋转角度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.IsClustered = true;//设置条形图或柱形图的的数据系列是否为簇状
- Chart1.ChartAreas[“图表区域”].Area3DStyle.IsRightAngleAxes = true;//设置图表区域是否使用等角投影显示
- Chart1.ChartAreas[“图表区域”].Area3DStyle.LightStyle = System.Web.UI.DataVisualization.Charting.LightStyle.Realistic;//设置图表的照明类型(色调随旋转角度改变而改变,不应用照明,色调不改变)
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Perspective = 50;//设置三维图区的透视百分比
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Rotation = 60;//设置三维图表区域绕垂直轴旋转的角度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.WallWidth = 0;//设置三维图区中显示的墙的宽度
- Chart1.ChartAreas[“图表区域”].Area3DStyle.Enable3D = true;//设置是否显示3D效果
- Chart1.ChartAreas[“图表区域”].BackColor = System.Drawing.Color.Green;//设置图表区域的背景颜色
- Chart1.ChartAreas[“图表区域”].BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.LeftRight;//指定图表元素的渐变样式(中心向外,从左到右,从上到下等等)
- Chart1.ChartAreas[“图表区域”].BackSecondaryColor = System.Drawing.Color.White;//设置图表区域的辅助颜色
- Chart1.ChartAreas[“图表区域”].BorderColor = System.Drawing.Color.White;//设置图表区域边框颜色
- Chart1.ChartAreas[“图表区域”].BorderDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;//设置图像边框线的样式(实线、虚线、点线)
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置X轴下方的提示信息的字体属性
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Format = “”;//设置标签文本中的格式字符串
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Interval=5D;//设置标签间隔的大小
- Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置间隔大小的度量单位
- Chart1.ChartAreas[“图表区域”].AxisX.LineColor = System.Drawing.Color.White;//设置X轴的线条颜色
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.Interval=5D;//设置主网格线与次要网格线的间隔
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置主网格线与次网格线的间隔的度量单位
- Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.LineColor = System.Drawing.Color.Snow;//设置网格线的颜色
- Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.Interval = 5D;//设置刻度线的间隔
- Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;//设置刻度线的间隔的度量单位
- Chart1.ChartAreas[“图表区域”].AxisY.IsLabelAutoFit = false;//设置是否自动调整轴标签
- Chart1.ChartAreas[“图表区域”].AxisY.IsStartedFromZero = false;//设置是否自动将数据值均为正值时轴的最小值设置为0,存在负数据值时,将使用数据轴最小值
- Chart1.ChartAreas[“图表区域”].AxisY.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);//设置Y轴左侧的提示信息的字体属性
- Chart1.ChartAreas[“图表区域”].AxisY.LineColor = System.Drawing.Color.DarkBlue;//设置轴的线条颜色
- Chart1.ChartAreas[“图表区域”].AxisY.MajorGrid.LineColor = System.Drawing.Color.White;//设置网格线颜色
- Chart1.ChartAreas[“图表区域”].AxisY.Maximum = getmax() + 100;//设置Y轴最大值
- Chart1.ChartAreas[“图表区域”].AxisY.Minimum=0;//设置Y轴最小值
SeriesChartType类型
- Point
- FastPoint
- Bubble
- Line
- Spline
- StepLine
- FastLine
- Bar
- StackedBar
- StackedBar100
- Column
- StackedColumn
- StackedColumn100
- Area
- SplineArea
- StackedArea
- StackedArea100
- Pie
- Doughnut
- Stock
- Candlestick
- Range
- SplineRange
- RangeBar
- RangeColumn
- Radar
- Polar
- ErrorBar
- BoxPlot
- Renko
- ThreeLineBreak
- Kagi
- PointAndFigure
- Funnel
- Pyramid
Chart控件鼠标滚轮事件特殊处理
// 滚轮事件private void chart1_MouseWheel(object sender, MouseEventArgs e){ Console.WriteLine("e.Delta:" + e.Delta);if (e.Delta > 0)//鼠标向上{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size < 100)//判断显示的最大数值chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size += 5;//+=5---滚动一次显示5个}else//鼠标向下滚动{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size > 1)chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size -= 5;// - = 5---滚动一次减小显示5个 }}private void chart1_MouseEnter(object sender, EventArgs e) // 当鼠标移动到控件上-触发事件{Console.WriteLine("Mouse Enter");MouseWheel += new MouseEventHandler(chart1_MouseWheel); // 调用滚轮事件}
Series绑定数据
int[] c = new int[100];
for (int i = 0; i < 100; i++)
{c[i] = 1;chart1.Series["Series1"].Points.DataBindY(c);//c的数据给Y,X=100// chart1.Series["Series1"].Points.DataBind(c);// chart1.Series["Series1"].Points.DataBindXY(c);// chart1.Series["Series1"].Points.DataBindY(c);
} 演示代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;namespace ChartDemo
{public partial class FormDemo : Form{public FormDemo(){InitializeComponent();}/// <summary>/// 加载窗体事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void FormDemo_Load(object sender, EventArgs e){// Chart 区域chart1.BackColor = Color.NavajoWhite;chart1.BorderlineColor = Color.GreenYellow;chart1.BorderlineWidth = 5;chart1.Text = "Table";// Chart 标题chart1.Titles.Add("Chart 演示Demo");chart1.Titles[0].BackColor = Color.Gray;chart1.Titles[0].ForeColor = Color.Red;chart1.Titles[0].Font = new Font("微软黑体", 26f, FontStyle.Regular);// ChartAreas 区域chart1.ChartAreas[0].BackColor = Color.Black;chart1.ChartAreas[0].BorderColor = Color.Blue;// Axis 设置 X轴和Y轴最大最小值,可以为负数chart1.ChartAreas[0].AxisX.Maximum = 100;chart1.ChartAreas[0].AxisX.Minimum = 0;chart1.ChartAreas[0].AxisY.Maximum = 100;chart1.ChartAreas[0].AxisY.Minimum = -100;// AxisX chart1.ChartAreas[0].AxisX.Title = "X轴";chart1.ChartAreas[0].AxisX.TitleFont = new Font("仿宋", 16f, FontStyle.Italic);chart1.ChartAreas[0].AxisX.TitleForeColor = Color.Blue;chart1.ChartAreas[0].AxisX.TitleAlignment = StringAlignment.Far;// Near Center Far;chart1.ChartAreas[0].AxisX.Interval = 20; // 格子间隔chart1.ChartAreas[0].AxisX.LineColor = Color.Green;chart1.ChartAreas[0].AxisX.LineWidth = 3;// AxisX 主要刻度,次要刻度 参数设置chart1.ChartAreas[0].AxisX.MajorTickMark.Interval = 10;chart1.ChartAreas[0].AxisX.MajorTickMark.LineColor = Color.Red;chart1.ChartAreas[0].AxisX.MinorTickMark.Interval = 5;chart1.ChartAreas[0].AxisX.MinorTickMark.LineColor = Color.YellowGreen;chart1.ChartAreas[0].AxisX.MinorTickMark.LineWidth = 1;// AxisX 主要网格,次要网格 参数设置chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 5;chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Red;chart1.ChartAreas[0].AxisX.MajorGrid.LineWidth = 2;chart1.ChartAreas[0].AxisX.MinorGrid.Enabled = true;chart1.ChartAreas[0].AxisX.MinorGrid.Interval = 1;chart1.ChartAreas[0].AxisX.MinorGrid.LineWidth = 1;chart1.ChartAreas[0].AxisX.MinorGrid.LineColor = Color.Gray;// AxisYchart1.ChartAreas[0].AxisY.Title = "Y轴";chart1.ChartAreas[0].AxisY.TitleFont = new Font("微软黑体", 24f, FontStyle.Bold);chart1.ChartAreas[0].AxisY.TitleForeColor = Color.Red;chart1.ChartAreas[0].AxisY.TitleAlignment = StringAlignment.Center;// Near Center Far;#if true // 数据全部赋值为0,如果没有此步操作,没有更新数据之前不会显示图表内容。Random rand = new Random();chart1.Series[0].Points.Clear();for (int i = 0; i < 100; i++){chart1.Series[0].Points.AddY(0);}
#endif}/// <summary>/// 更新图表数据/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button1_Click(object sender, EventArgs e){Random rand = new Random();chart1.Series[0].Points.Clear();for (int i = 0; i < 100; i++){chart1.Series[0].Points.AddY(rand.Next(-50, 50));}}/// <summary>/// 清除图标数据/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button2_Click(object sender, EventArgs e){chart1.Series[0].Points.Clear();for (int i = 0; i < 150; i++){chart1.Series[0].Points.AddY(0);}}private void comboBox1_SelectedIndexChanged(object sender, EventArgs e){string item = comboBox1.SelectedItem.ToString();Console.WriteLine();Console.WriteLine("selected text:" + comboBox1.SelectedText);Console.WriteLine("selected index:" + comboBox1.SelectedIndex);Console.WriteLine("selected value:" + comboBox1.SelectedValue);Console.WriteLine("selected item:" + comboBox1.SelectedItem.ToString());if (item == "Point"){chart1.Series[0].ChartType = SeriesChartType.Point;}else if (item == "FastPoint"){chart1.Series[0].ChartType = SeriesChartType.FastPoint;}else if (item == "Bubble"){chart1.Series[0].ChartType = SeriesChartType.Bubble;}else if (item == "Line"){chart1.Series[0].ChartType = SeriesChartType.Line;}else if (item == "Spline"){chart1.Series[0].ChartType = SeriesChartType.Spline;}else if (item == "StepLine"){chart1.Series[0].ChartType = SeriesChartType.StepLine;}else if (item == "FastLine"){chart1.Series[0].ChartType = SeriesChartType.FastLine;}else if (item == "Bar"){chart1.Series[0].ChartType = SeriesChartType.Bar;}else if (item == "StackedBar"){chart1.Series[0].ChartType = SeriesChartType.StackedBar;}else if (item == "StackedBar100"){chart1.Series[0].ChartType = SeriesChartType.StackedBar100;}else if (item == "Column"){chart1.Series[0].ChartType = SeriesChartType.Column; }else if (item == "StackedColumn"){chart1.Series[0].ChartType = SeriesChartType.StackedColumn;}else if (item == "StackedColumn100"){chart1.Series[0].ChartType = SeriesChartType.StackedColumn100;}else if (item == "Area"){chart1.Series[0].ChartType = SeriesChartType.Area;}else if (item == "SplineArea"){chart1.Series[0].ChartType = SeriesChartType.SplineArea;}else if (item == "StackedArea"){chart1.Series[0].ChartType = SeriesChartType.StackedArea;}else if (item == "StackedArea100"){chart1.Series[0].ChartType = SeriesChartType.StackedArea100;}else if (item == "Pie"){chart1.Series[0].ChartType = SeriesChartType.Pie;}else if (item == "Doughnut"){chart1.Series[0].ChartType = SeriesChartType.Doughnut;}else if (item == "Stock"){chart1.Series[0].ChartType = SeriesChartType.Stock;}else if (item == "Candlestick"){chart1.Series[0].ChartType = SeriesChartType.Candlestick;}else if (item == "Range"){chart1.Series[0].ChartType = SeriesChartType.Range;}else if (item == "SplineRange"){chart1.Series[0].ChartType = SeriesChartType.SplineRange;}else if (item == "RangeBar"){chart1.Series[0].ChartType = SeriesChartType.RangeBar;}else if (item == "RangeColumn"){chart1.Series[0].ChartType = SeriesChartType.RangeColumn;}else if (item == "Radar"){chart1.Series[0].ChartType = SeriesChartType.Radar;}else if (item == "Polar"){chart1.Series[0].ChartType = SeriesChartType.Polar;}else if (item == "ErrorBar"){chart1.Series[0].ChartType = SeriesChartType.ErrorBar;}else if (item == "BoxPlot"){chart1.Series[0].ChartType = SeriesChartType.BoxPlot;}else if (item == "Renko"){chart1.Series[0].ChartType = SeriesChartType.Renko;}else if (item == "ThreeLineBreak"){chart1.Series[0].ChartType = SeriesChartType.ThreeLineBreak;}else if (item == "Kagi"){chart1.Series[0].ChartType = SeriesChartType.Kagi;}else if (item == "PointAndFigure"){chart1.Series[0].ChartType = SeriesChartType.PointAndFigure;}else if (item == "Funnel"){chart1.Series[0].ChartType = SeriesChartType.Funnel;}else if (item == "Pyramid"){chart1.Series[0].ChartType = SeriesChartType.Pyramid;}}}
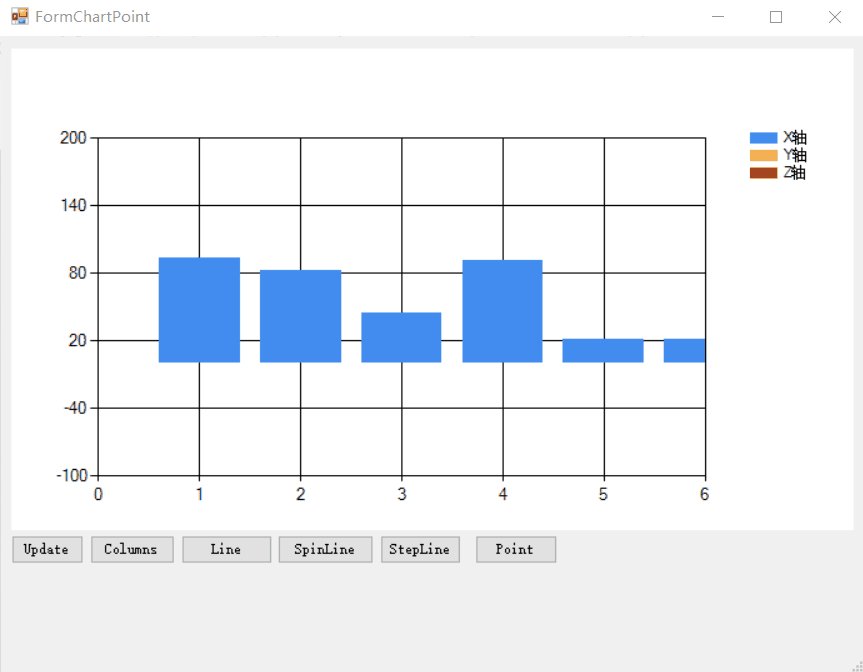
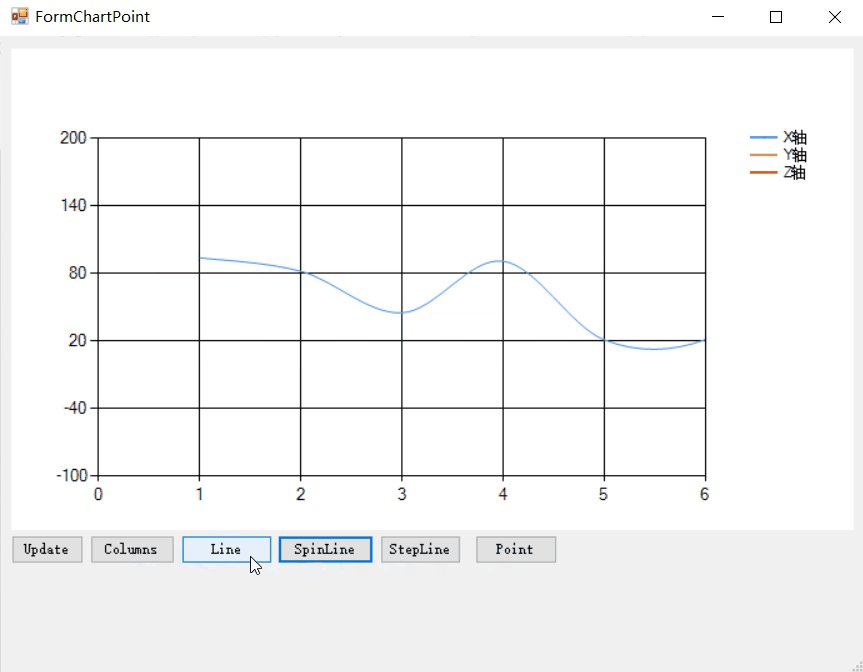
}运行效果

鼠标滚轮缩放图表示例
因为C#默认没有鼠标滚轮事件需要添加如下代码
private void InitializeComponent()
{
// 要添加的代码
this.chart1 = new System.Windows.Forms.DataVisualization.Charting.Chart();
}
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;namespace ChartDemo
{public partial class FormChartPoint : Form{public FormChartPoint(){InitializeComponent();}public bool isMouseDown = false;public int lastMove = 0; // 用于记录鼠标上次移动的点,用于判断是左移还是右移// 初始化ScaleView,可根据首次出现在chart中的数据点数修改合适的值private void FormChartPoint_Load(object sender, EventArgs e){chart1.ChartAreas[0].AxisX.ScaleView.Size = 5;// 设置不显示chart自带的滚动条chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false;chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = false;// 注意不要开启X轴游标,默认不开启,如下设置false或者不设置下列参数chart1.ChartAreas[0].CursorX.IsUserEnabled = false;chart1.ChartAreas[0].CursorX.AutoScroll = false;chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = false; chart1.ChartAreas[0].AxisX.Maximum = 200;chart1.ChartAreas[0].AxisX.Minimum = 0;chart1.ChartAreas[0].AxisY.Maximum = 200;chart1.ChartAreas[0].AxisY.Minimum = -100;Random rdm = new Random(); for (int i = 0; i < 120; i++){chart1.Series[0].Points.AddY(rdm.Next(0, 100));} }/// <summary>/// 鼠标移动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseMove(object sender, MouseEventArgs e){if (isMouseDown){// 可更改(交换)如下加减1或if条件来设置鼠标移动时曲线移动方向if (lastMove != 0 && e.X - lastMove > 0)chart1.ChartAreas[0].AxisX.ScaleView.Position += 1; // 每次移动1else if (lastMove != 0 && e.X - lastMove < 0)chart1.ChartAreas[0].AxisX.ScaleView.Position -= 1; // 每次移动1lastMove = e.X;}}/// <summary>/// 鼠标滚轮事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseWheel(object sender, MouseEventArgs e){// 实验发现鼠标滚轮滚动一圈时e.Delta = 120,正反转对应正负120if (chart1.ChartAreas[0].AxisX.ScaleView.Size > 0) // 防止越过左边界{chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1}else if (e.Delta > 0){chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1}}/// <summary>/// 鼠标按下事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseDown(object sender, MouseEventArgs e){lastMove = 0;isMouseDown = true;}/// <summary>/// 鼠标抬起事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseUp(object sender, MouseEventArgs e){isMouseDown = false;}private void button1_Click(object sender, EventArgs e){Random rd = new Random();chart1.Series[0].Points.Clear();chart1.Series[1].Points.Clear();chart1.Series[2].Points.Clear();for (int i = 0; i < 120; i++){chart1.Series[0].Points.AddY(rd.Next(0, 500));chart1.Series[1].Points.AddY(rd.Next(0, 300));chart1.Series[2].Points.AddY(rd.Next(0, 200));}}private void button2_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Column;chart1.Series[1].ChartType = SeriesChartType.Column;chart1.Series[2].ChartType = SeriesChartType.Column;}private void button3_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Line;chart1.Series[1].ChartType = SeriesChartType.Line;chart1.Series[2].ChartType = SeriesChartType.Line;}private void button4_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Spline;chart1.Series[1].ChartType = SeriesChartType.Spline;chart1.Series[2].ChartType = SeriesChartType.Spline;}private void button5_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.StepLine;chart1.Series[1].ChartType = SeriesChartType.StepLine;chart1.Series[2].ChartType = SeriesChartType.StepLine;}private void button6_Click(object sender, EventArgs e){chart1.Series[0].ChartType = SeriesChartType.Point;chart1.Series[1].ChartType = SeriesChartType.Point;chart1.Series[2].ChartType = SeriesChartType.Point;}}
}
参考引用
https://blog.csdn.net/Hi_niuniu/article/details/104369554?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
一个比较好的网址,里面介绍winform控件,还有例子: https://docs.devexpress.com/WindowsForms/17530/controls-and-libraries/spreadsheet/examples/charts/how-to-show-or-hide-the-chart-legend
(来自https://blog.csdn.net/zhouyingge1104/article/details/105504889)
例子1:https://blog.csdn.net/quanlver/article/details/83035998
例子2:https://blog.csdn.net/qq_27825451/article/details/81305387
例子3:https://www.cnblogs.com/arxive/p/5861960.html
例子4:https://blog.csdn.net/xianfajushi/article/details/7493697?reload
例子5:https://recomm.cnblogs.com/blogpost/8259610
关于chart控件的一些知识点总结
chart的属性:https://www.cnblogs.com/arxive/p/5861960.html
chart的属性:inghttps://blog.csdn.net/weixin_41835916/article/details/83789061?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allfirst_rank_v2~rank_v25-10-83789061.nonecase&utm_term=c#chart设置mark点
例子:https://blog.csdn.net/tr1912/article/details/72625034?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.channel_param
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"C# Winform编程(10)Chart图表控件":http://eshow365.cn/6-26004-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!