已解决
uni-app中tab选项卡的实现效果 @click=“clickTab(‘sell‘)“事件可传参数
来自网友在路上 171871提问 提问时间:2023-10-26 16:36:43阅读次数: 71
最佳答案 问答题库718位专家为你答疑解惑
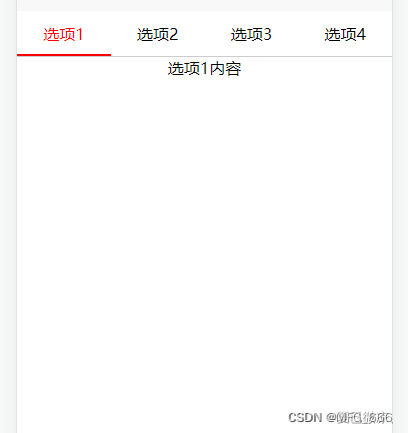
一、效果图

二、代码
<template><view><view class="choose-tab"><view class="choose-tab-item" :class="chooseTab == 0 ? 'active' : ''" data-choose="0" @click="clickTab">选项1</view><view class="choose-tab-item" :class="chooseTab == 1 ? 'active' : ''" data-choose="1" @click="clickTab">选项2</view><view class="choose-tab-item" :class="chooseTab == 2 ? 'active' : ''" data-choose="2" @click="clickTab">选项3</view><view class="choose-tab-item" :class="chooseTab == 3 ? 'active' : ''" data-choose="3" @click="clickTab">选项4</view></view><view class="content"><view :style="chooseTab != 0 ? 'display:none' : ''">选项1内容</view><view :style="chooseTab != 1 ? 'display:none' : ''">二内容</view><view :style="chooseTab != 2 ? 'display:none' : ''">three content</view><view :style="chooseTab != 3 ? 'display:none' : ''">1+1+1+1=4</view></view></view>
</template><script>export default {data() {return {chooseTab: 0 //当前选中的选项卡:默认选中第一个~}},onLoad: function (options) {// 页面初始化 options为页面跳转所带来的参数},methods: {clickTab: function (e) { //点击切换this.chooseTab = e.target.dataset.choose;//如果是微信小程序,可使用该方法改变当前设置的值/*this.setData({chooseTab: e.target.dataset.choose})*/}}}
</script><style>.choose-tab {display: flex;flex-flow: row;justify-content: space-between;width: 100%;height: 90rpx;line-height: 90rpx;text-align: center;border-bottom: 2rpx solid #ccc;}.choose-tab-item {width: 25%;}.active {color: red;border-bottom: 4rpx solid red;}.content {text-align: center;}
</style>
转载
转载大佬
查看全文
99%的人还看了
相似问题
- Win10 电源选项那选择“关闭显示器“为1分钟,1分钟后就锁屏了?怎么才能关闭显示器后不锁屏
- css实现原生form表单label必填选项红色*样式,以及js控制必填校验
- QEMU显示虚拟化的几种选项
- 2023版Idea创建JavaWeb时,右键new没有Servlet快捷键选项
- 在 Python 中使用 Selenium 从下拉菜单中选择选项
- [MT8766][Android12] 系统设置隐藏休眠时间和锁屏选项
- 4-爬虫-selenium(等待元素加载、元素操作、操作浏览器执行js、切换选项卡、前进后退异常处理)、xpath、动作链
- Bash 4关联数组:错误“声明:-A:无效选项”
- MySQL 启动选项和字符集
- day39(VueJS)vuejs的概念与要点,选项种类,经典案例,双向绑定的底层原理
猜你感兴趣
版权申明
本文"uni-app中tab选项卡的实现效果 @click=“clickTab(‘sell‘)“事件可传参数":http://eshow365.cn/6-25243-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【概率论教程01】对贝叶斯定理的追忆
- 下一篇: HJ16 购物单