【Qt控件之QListWidget】介绍及使用,利用QListWidget、QToolButton、和布局控件实现抽屉式组合控件
最佳答案 问答题库498位专家为你答疑解惑
概述
QListWidget类提供了基于项目的列表小部件。

QListWidget是一个方便的类,类似于QListView提供的列表视图,但使用经典的基于项目的接口来添加和删除项目。QListWidget使用内部模型来管理列表中的每个QListWidgetItem。
对于更灵活的列表视图小部件,请使用具有标准模型的QListView类。
列表小部件的构造方式与其他小部件相同:
QListWidget *listWidget = new QListWidget(this);
列表小部件的selectionMode()确定列表中可以同时选择多少个项目,以及是否可以创建复杂的项目选择。可以使用setSelectionMode()函数进行设置。
有两种方法可以将项目添加到列表中:可以将它们构造为具有列表小部件作为父小部件,也可以构造为没有父小部件,稍后将其添加到列表中。如果在构造项目时已经存在列表小部件,则使用第一种方法更容易:
new QListWidgetItem(tr("Oak"), listWidget);new QListWidgetItem(tr("Fir"), listWidget);new QListWidgetItem(tr("Pine"), listWidget);
如果需要在特定位置将新项目插入列表中,则应该构造该项目时不带父小部件。然后应使用insertItem()函数将其放置在列表中。列表小部件将拥有该项目。
QListWidgetItem *newItem = new QListWidgetItem;newItem->setText(itemText);listWidget->insertItem(row, newItem);
对于多个项目,可以使用insertItems()。可以使用count()函数获取列表中的项目数。要从列表中删除项目,请使用takeItem()。
可以使用currentItem()找到列表中的当前项目,并使用setCurrentItem()来更改当前项目。用户还可以通过键盘导航或单击不同的项目来更改当前项目。当前项目更改时,会发出currentItemChanged()信号,其中包含新的当前项目和先前的项目。
常用函数
QListWidget的构造函数:
QListWidget(QWidget *parent = nullptr):构造一个QListWidget对象,父对象为parent。
枚举类型:
QListWidget::SelectionMode:用于指定列表项的选择模式,包括NoSelection、SingleSelection、MultiSelection、ExtendedSelection、ContiguousSelection。
常用函数包括但不限于:
void addItem(const QIcon &icon, const QString &text):向列表中添加一个带有图标和文本的项。void addItem(const QString &text):向列表中添加一个只有文本的项。void addItems(const QStringList &labels):向列表中一个字符串列表。void insertItem(int row, const QString &label):在指定位置插入一个只有文本的项。int count() const:返回列表中的项数。int currentRow() const:返回当前选中项的索引。QListWidgetItem *item(int row) const:返回指定位置的列表项。QStringList selectedItems() const:返回当前选中的项的文本列表。void clear():清除列表中的所有项。void setSelectionMode(QListWidget::SelectionMode mode):设置选择模式。void setIconSize(const QSize &size):设置图标的大小。void setCurrentRow(int row):设置当前选中项的索引。void sortItems(Qt::SortOrder order = Qt::AscendingOrder):按字母顺序对列表项进行排序。
信号和槽:
void itemClicked(QListWidgetItem *item):当点击一个项时发出的信号。可以使用connect函数将这个信号连接到自定义的槽函数上。void itemDoubleClicked(QListWidgetItem *item):当双击一个项时发出的信号。void itemSelectionChanged():当选中项发生改变时发出的信号。
以上只是QListWidget常用的函数和信号/槽,还有其他可用的函数和信号/槽可以根据需要查阅帮助文档。
示例
.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QToolButton>
#include <QVBoxLayout>
#include <QListWidget>class DrawerWidget : public QWidget {Q_OBJECT
public:DrawerWidget(QWidget *parent = nullptr) : QWidget(parent) {listWidget = new QListWidget(this);listWidget->addItems(QStringList() << "1" << "2" << "3");toolButton = new QToolButton(this);toolButton->setArrowType(Qt::RightArrow);QVBoxLayout *layout = new QVBoxLayout(this);layout->addWidget(toolButton);layout->addWidget(listWidget);connect(toolButton, &QToolButton::clicked, this, &DrawerWidget::toggleDrawer);drawerOpened = true;}private slots:void toggleDrawer() {if (drawerOpened) {listWidget->hide();toolButton->setArrowType(Qt::DownArrow);} else {listWidget->show();toolButton->setArrowType(Qt::RightArrow);}drawerOpened = !drawerOpened;}private:QListWidget *listWidget;QToolButton *toolButton;bool drawerOpened;
};namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H
.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);QWidget* pW = new QWidget(this);QVBoxLayout* pVB = new QVBoxLayout(pW);pVB->addWidget(new DrawerWidget(this));pVB->addWidget(new DrawerWidget(this));pVB->addWidget(new DrawerWidget(this));pVB->addStretch();setCentralWidget(pW);
}MainWindow::~MainWindow()
{delete ui;
}main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
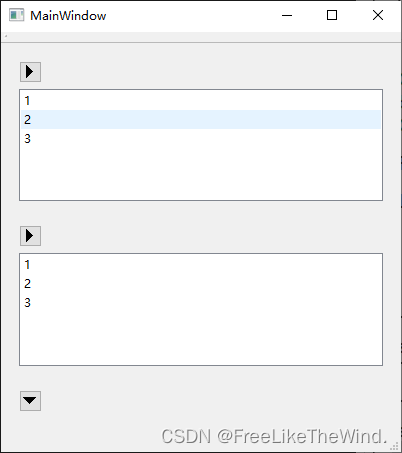
}效果

实现思路
- 首先,创建自定义组合控件
– 利用QToolButton和QListWidget实现抽屉式控件 - 将自定义组合控件添加到主窗口
- 显示
99%的人还看了
相似问题
- UniApp项目中 使用微信小程序原生语言 进行开发
- 在PyCharm中正确设置Python项目
- 基于springboot实现班级综合测评管理系统项目【项目源码+论文说明】
- 合肥中科深谷嵌入式项目实战——基于ARM语音识别的智能家居系统(三)
- 基于Springboot的美容院管理系统(有报告)。Javaee项目,springboot项目。
- 前后端分离项目跨域请求的问题与解决办法
- 普乐蛙VR航天航空巡展项目来到了第七站——绵阳科博会
- 计算机毕业设计选题推荐-家庭理财微信小程序/安卓APP-项目实战
- Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
- ssm+vue的药店药品信息管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
猜你感兴趣
版权申明
本文"【Qt控件之QListWidget】介绍及使用,利用QListWidget、QToolButton、和布局控件实现抽屉式组合控件":http://eshow365.cn/6-19920-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!