vuejs中缓存组件状态-keepAlive
最佳答案 问答题库398位专家为你答疑解惑
前言
在 vuejs中,我们经常需要缓存一些组件的状态,比如用户登录后,切换到其他页面,再切换回来,需要保留之前的登录状态,而不是重新登录。
或者在切换不同组件的时候,需要保留之前的组件状态,而不是重新加载。如果你什么都不设置
你会发现,之前已更改的状态都被重置了。
在切换时创建新的组件实例通常是有意义的,但在有些情况下,我们的确想要组件能在被“切走”的时候保留它们的状态。要解决这个问题,我们可以用 <KeepAlive> 内置组件将这些动态组件包装起来
代码示例
<!-- 非活跃的组件将会被缓存! -->
<KeepAlive><component :is="activeComponent" />
</KeepAlive>包含(include)与排除(exclude)
<KeepAlive> 默认会缓存内部的所有组件实例,但我们可以通过 include 和 exclude 的prop 来控制组件的缓存与不缓存的。这两个 prop 的值都可以是一个以英文逗号分隔的字符串、一个正则表达式,或是包含这两种类型的一个数组
<!-- 以英文逗号分隔的字符串,a,b代表的是组件 -->
<KeepAlive include="a,b"><component :is="view" />
</KeepAlive><!-- 正则表达式 (需使用 `v-bind`) -->
<KeepAlive :include="/a|b/"><component :is="view" />
</KeepAlive><!-- 数组 (需使用 `v-bind`),如果有多个,可以用一个数组 -->
<KeepAlive :include="['a', 'b']"><component :is="view" />
</KeepAlive>它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 KeepAlive缓存,就必须显式声明一个 name选项
注意事项
使用<script setup> 的单文件组件会自动根据文件名生成对应的 name 选项,无需再手动声明
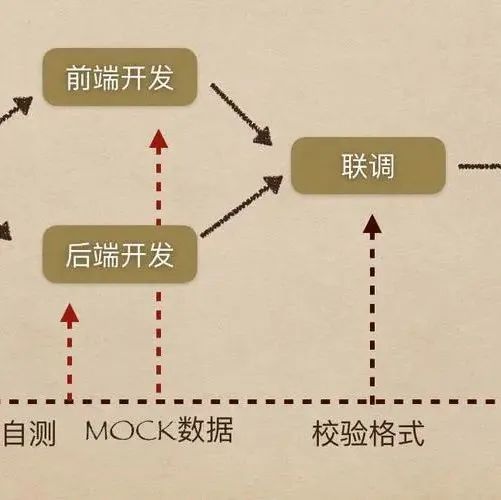
前后端联调前-一个前端动手写代码前的思考
2023-09-21

如何判断一个女生是不是假正经
2023-09-20

vue3+vite安装element-plus报错解决-使用组件不起作用
2023-09-18

vite构建的本地开发环境请求第三方接口时如何解决跨域问题
2023-09-17

VuePress网站如何使用axios请求第三方接口
2023-09-16

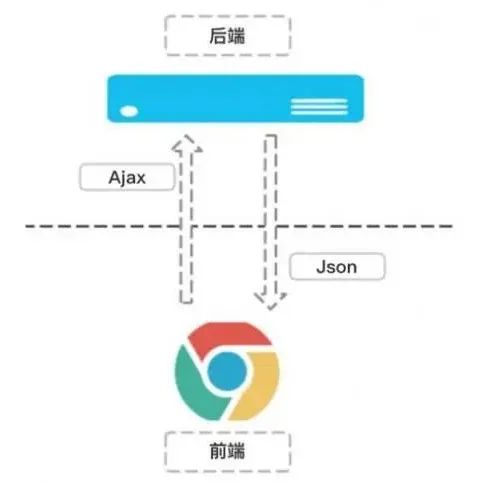
前后端开发接口联调对接参数
2023-09-13

Vue中实现全景房看图3D
2023-09-11

99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"vuejs中缓存组件状态-keepAlive":http://eshow365.cn/6-16700-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 创建型设计模式 原型模式 建造者模式 创建者模式对比
- 下一篇: 【Spring Boot】日志文件
