已解决
用selenium和xpath定位元素并获取属性值以及str字符型转json型
来自网友在路上 133833提问 提问时间:2023-09-23 20:33:37阅读次数: 33
最佳答案 问答题库338位专家为你答疑解惑
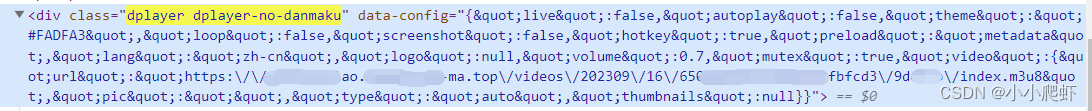
页面html如图所示:

要使用xpath定位这个div元素,并且获取其属性data-config的内容值。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Optionshost='127.0.0.1'
port='10808'
chrome_options = Options()#如果是from selenium.webdriver.edge.options import Options,打开edge;如果是from selenium.webdriver.chrome.options import Options,打开chrome
chrome_options.add_argument("--proxy-server=socks5://" + host + ":" + port)driver = webdriver.Chrome(options=chrome_options)
url = "https://xxxx.xxx/archives/1234/"
driver.get(url)
div =driver.find_element(By.XPATH,"//div[@class='dplayer dplayer-no-danmaku']")
str_attr=div.get_attribute('data-config')
print(str_attr)import json
json_attr=json.loads(str_attr)
print(json_attr)
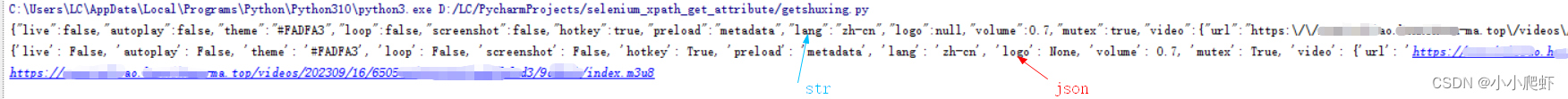
print(json_attr['video']['url'])结果如图:

蓝色的为str类型,红色的为json类型。
那么先得到的是str类型,如何转换为json类型呢?使用如下代码即可。
import json
json_attr=json.loads(str_attr)
读取json数据用json_attr['video']['url']即可。具体可参阅这篇好文:
如何将 Python 字符串转换为 JSON
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"用selenium和xpath定位元素并获取属性值以及str字符型转json型":http://eshow365.cn/6-12294-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 如何防止商业秘密泄露(洞察眼MIT系统商业机密防泄密解决方案)
- 下一篇: hive数据初始化